CBI Web
Well-known member
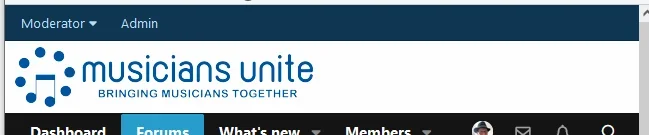
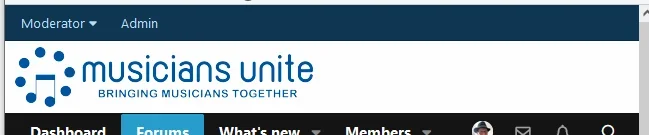
This first screenshot is how the header looks on a PC/Laptop with the browser width reduced to just before responsive mode kicks in.

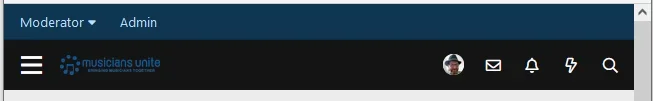
This second screenshot shows what it looks like after I reduce the width enough to trigger responsive mode.

As you can see, the logo image and background color totally changes. So how do I make them look the same?

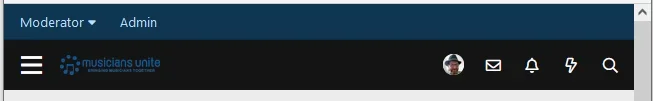
This second screenshot shows what it looks like after I reduce the width enough to trigger responsive mode.

As you can see, the logo image and background color totally changes. So how do I make them look the same?