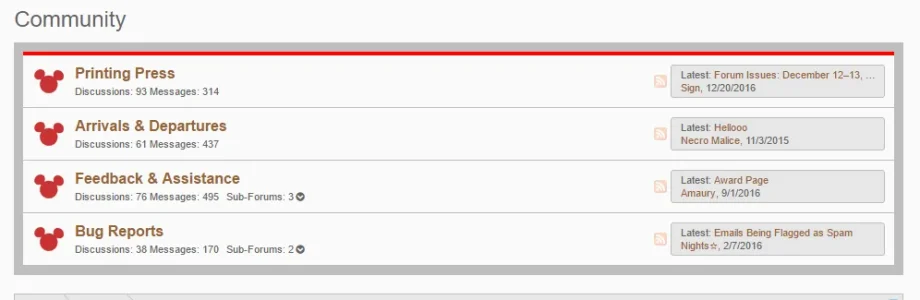
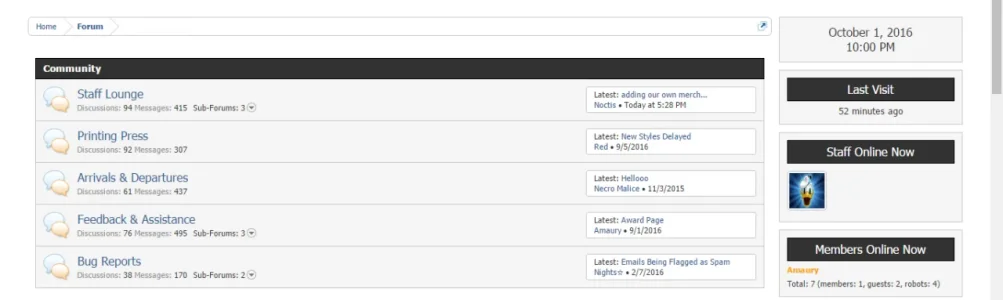
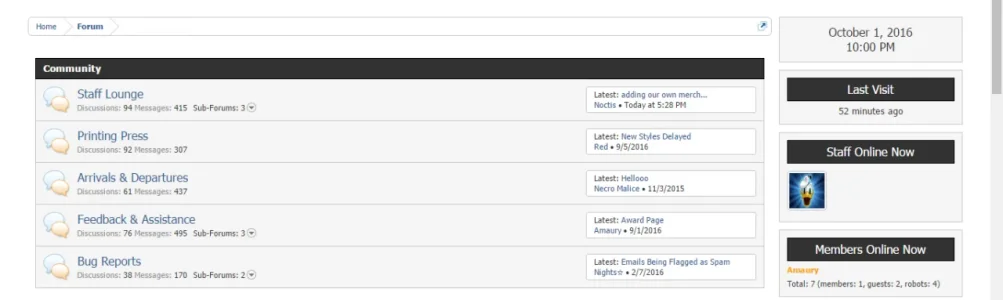
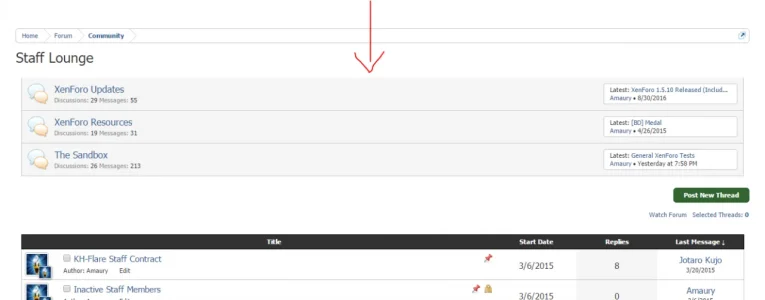
I'm giving our upcoming styles a more vBulletin-esque feel, like so:

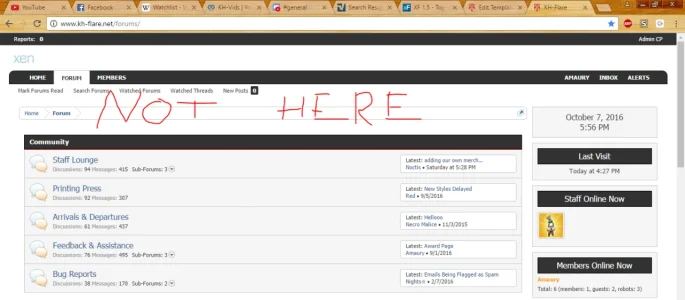
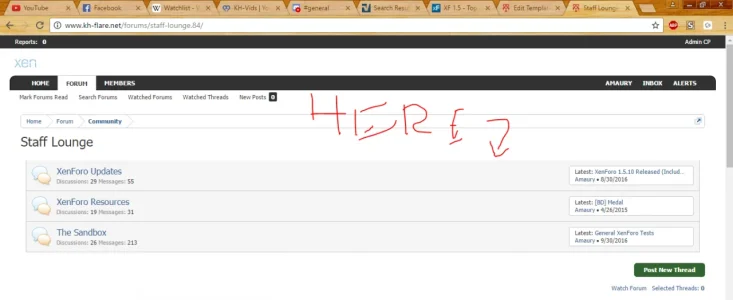
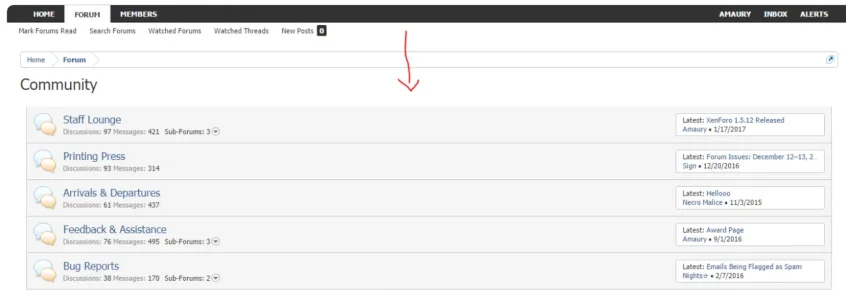
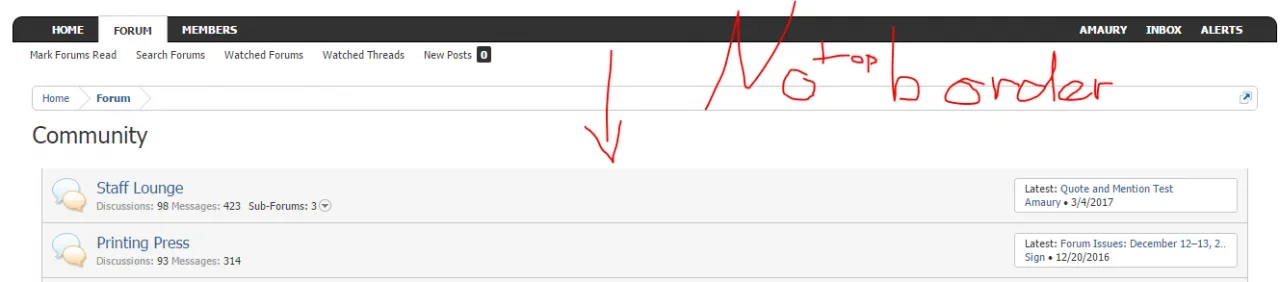
Within a forum, I know I can target only that page for this thing in particular with .discussionList (I think, anyway!), but how I can add a top border only to the first row here?

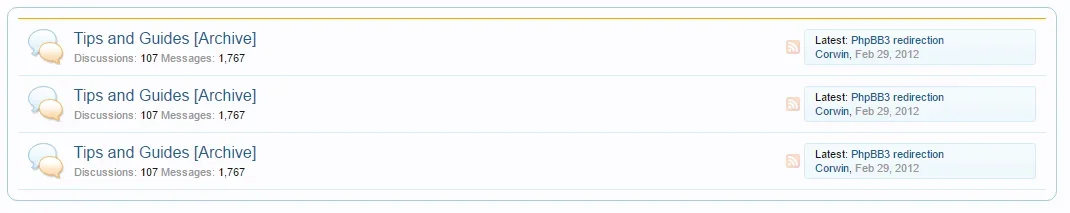
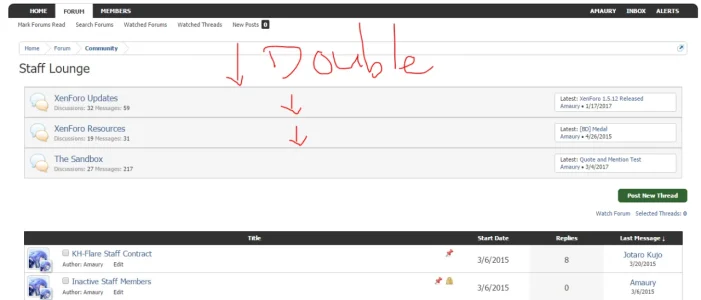
If I try adding a top border to this, the other ones double up, which I don't want, so I need something that affects only the first row:
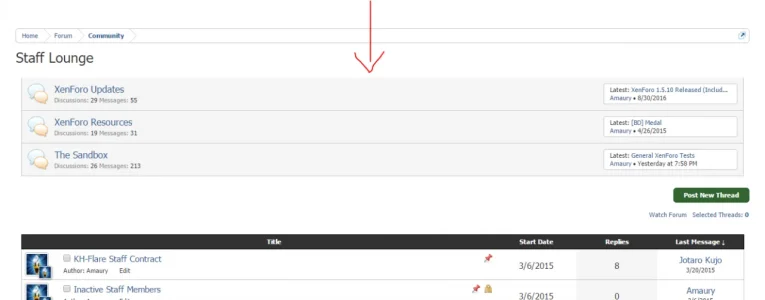
Also, I've added right and left borders to the section footer on the discussion list to go with the changes with this:
However, if you look closely, the right border is not evenly aligned with the right border I added to the discussion list. How can I fix that?


Within a forum, I know I can target only that page for this thing in particular with .discussionList (I think, anyway!), but how I can add a top border only to the first row here?

If I try adding a top border to this, the other ones double up, which I don't want, so I need something that affects only the first row:
Code:
.nodeList .categoryForumNodeInfo, .nodeList .forumNodeInfo, .nodeList .pageNodeInfo, .nodeList .linkNodeInfo {
border-right: 1px solid @primaryLighterStill;
border-left: 1px solid @primaryLighterStill;
}Also, I've added right and left borders to the section footer on the discussion list to go with the changes with this:
Code:
.discussionList .sectionFooter {
border-right: 1px solid @primaryLight;
border-left: 1px solid @primaryLight;
}However, if you look closely, the right border is not evenly aligned with the right border I added to the discussion list. How can I fix that?