Amaury
Well-known member
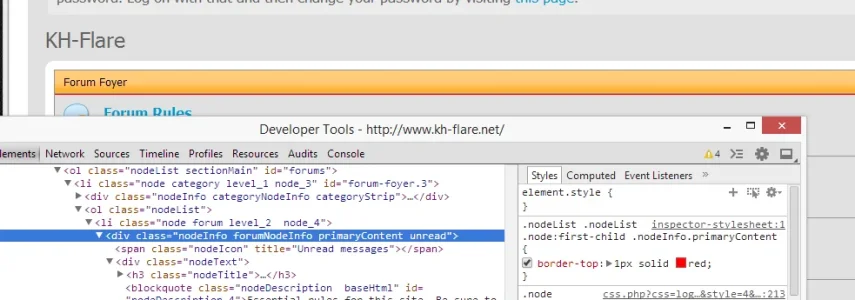
How can I add a top border here? I've tried a few things and to be specific, including adding border-top to the code @Tracy Perry provided here, but they've added borders around the whole thing. I only need it on the top since the other sides already have borders.
It's not too big of a deal if it's not possible, though. It's strangely a bit cosmetically pleasant.

It's not too big of a deal if it's not possible, though. It's strangely a bit cosmetically pleasant.