eberkund
Well-known member
I have been wanting to switch my logo over to SVG for a while but the one thing that has been holding me back is how bad it looks compared to my PNG image around the edges. I am guessing this is because of how browsers are rendering the image but I thought it was worth asking if there is a way to fix this by modifying my SVG.
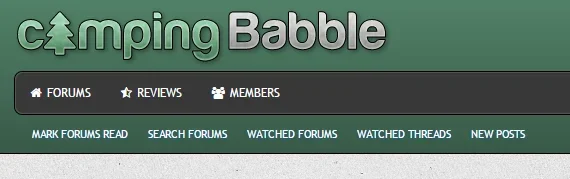
PNG:

SVG without drop shadow:

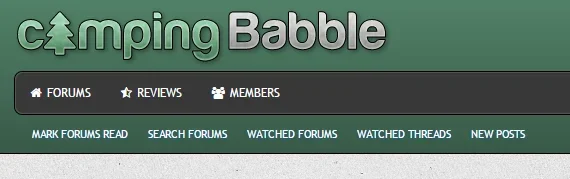
SVG with drop shadow:

PNG:

SVG without drop shadow:

SVG with drop shadow: