SvedCo
Member
Hi all.
I've recently transferred my website over completely from the brittle WordPress/phpBB setup I had going to XenForo. It seems to be a lot more interactive with our players now.
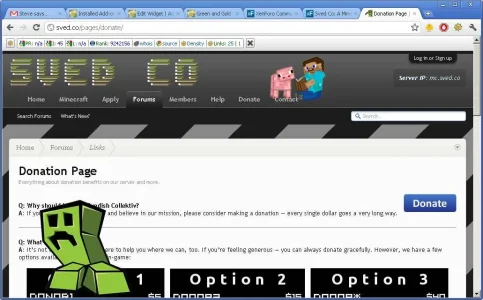
http://sved.co
What do you think? I'm not 100% finished with the style yet. We're looking for some new icons and a logo.
I also need to figure out how to place the image div on the left underneath the portal blocks (for small resolutions), or simply make it stay off the screen for smaller resolutions.
I've recently transferred my website over completely from the brittle WordPress/phpBB setup I had going to XenForo. It seems to be a lot more interactive with our players now.
http://sved.co
What do you think? I'm not 100% finished with the style yet. We're looking for some new icons and a logo.
I also need to figure out how to place the image div on the left underneath the portal blocks (for small resolutions), or simply make it stay off the screen for smaller resolutions.