Drae
Active member
Is it possible to do the following?
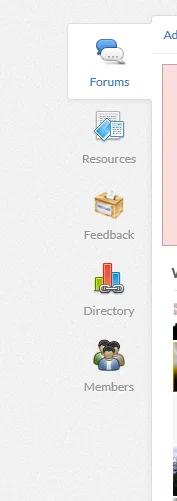
- Change Forum, Members & Help to hover one under the other, above/on top of the header, with pop-ups appearing on the right hand side?
- Same again for Username, Inbox & Alert but for their pop-ups to appear on the left hand side?