Mr Lucky
Well-known member
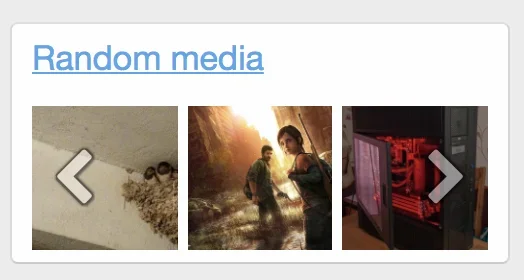
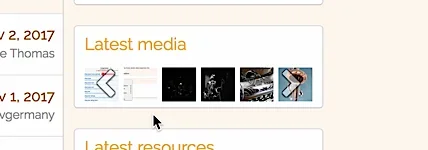
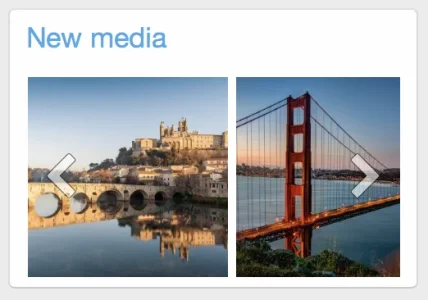
I am unable to see the slider arrows until I hover over them then they become visible. I think this is because before being hovered they are almost entirely transparent.
I have tried a few things with CS but have to admit defeat.
Can someone please tell me what I need to do to make these more visible for people,e with bad eyesight? (i.e. make them look like they do when hovered?)
Thanks
I have tried a few things with CS but have to admit defeat.
Can someone please tell me what I need to do to make these more visible for people,e with bad eyesight? (i.e. make them look like they do when hovered?)
Thanks