erich37
Well-known member
I have changed the body-background-color to "white" and the color of the inner content to pink.
Fixed-width-style.
I also checked this with the "XF default"-style and also here at Xenforo.com, I do see the same issue here.
So this issue seems to be a small XF-design-bug.
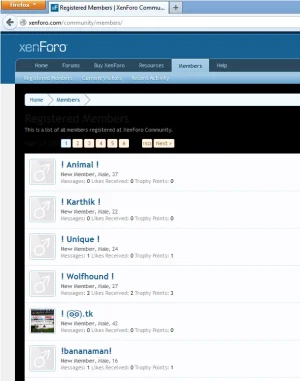
However, at "Registered Members"-page, this is showing fine.
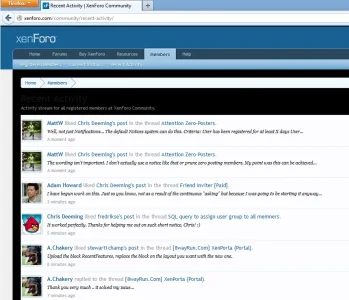
But at "Members / Recent Activities" it is showing strange. Seems like a padding or something is missing at the left-side.
I have check via FireBug, but can not figure it out.
Appreciate your help!
Fixed-width-style.
I also checked this with the "XF default"-style and also here at Xenforo.com, I do see the same issue here.
So this issue seems to be a small XF-design-bug.
Code:
#content .pageContent {
background-color: #FCD7E2;
padding: 10px 20px;
}However, at "Registered Members"-page, this is showing fine.
But at "Members / Recent Activities" it is showing strange. Seems like a padding or something is missing at the left-side.
I have check via FireBug, but can not figure it out.
Appreciate your help!