beerForo
Well-known member
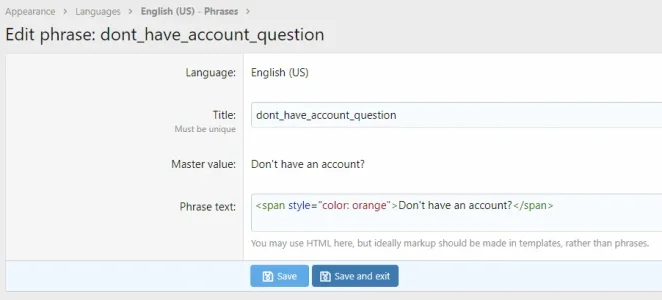
In my login pop-up, in the block footer it says "Don't have an account?" in black text. I am looking to change this to white. When I inspect it, it says it is getting the black from
Thanks
.overlay, but my overlay text is already set to white, I also tried various block texts and none affected this.Thanks