TPerry
Well-known member
Just noticed an issue on my site.
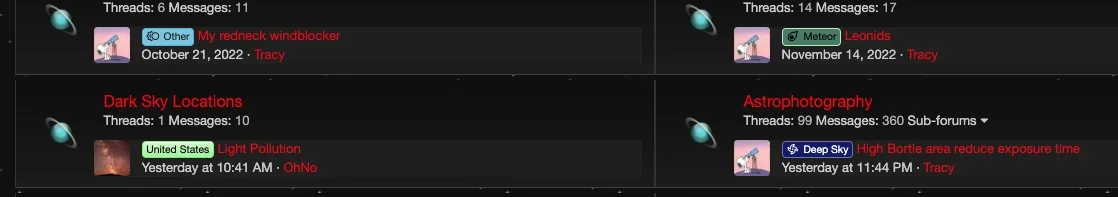
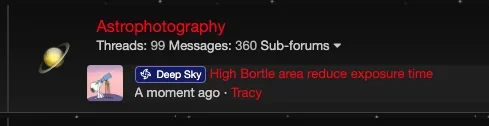
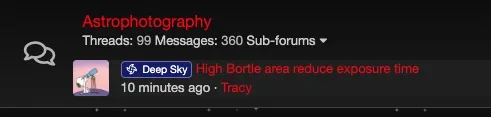
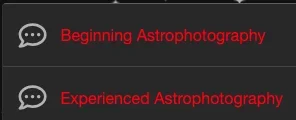
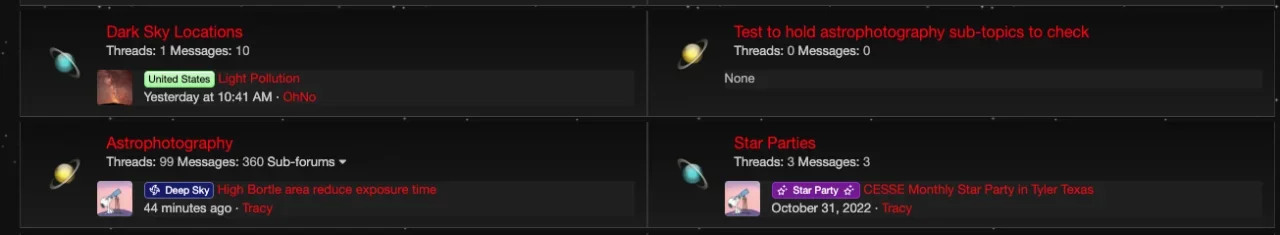
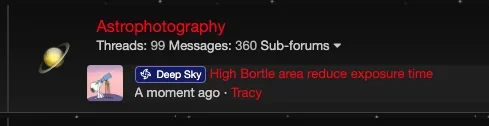
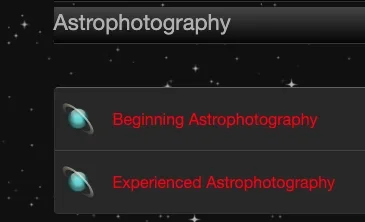
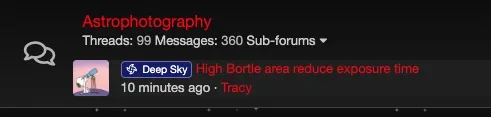
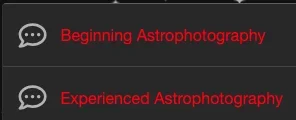
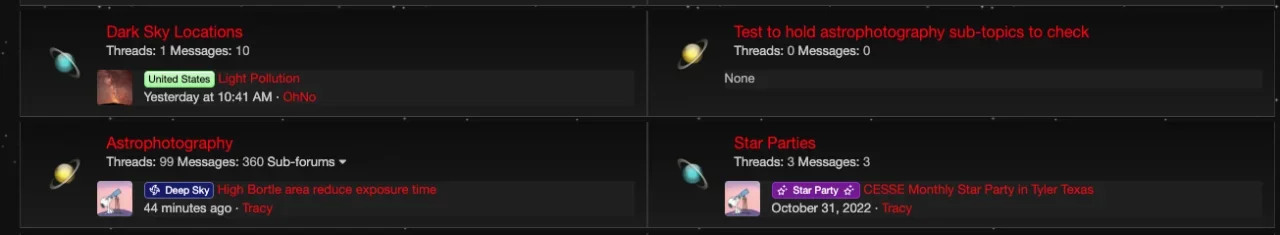
I have a category with two nodes below it. On the forum list page, it is indicating unread posts

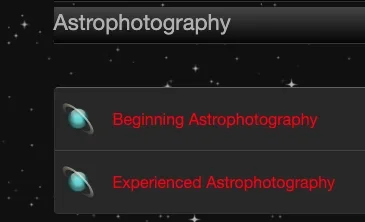
But when you go into the category, all are read.

I thought it might be a cache issue, so I restarted nginx, php-fpm and memcached and the issue still remains. I rebuilt all XF caches that could be related and it still shows up as unread (and using the unread node icon in CSS).
I use the following in
Even when disabling that code and using the style default Blackened Pro from @Russ I still see the issue present.


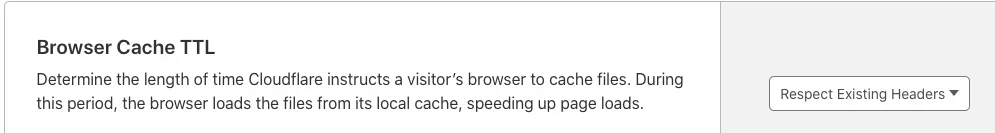
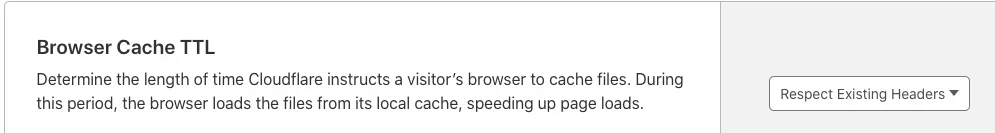
I do use CloudFlare, but even when in Development mode and all cache files purged it still is showing up. I also use this setting for browser cache TTL in CF

This is not restricted to one computer, but on 3 different ones (1 Linux, 1 Mac and one Windows 10).
It does NOT happen with the default XF style, so I'm pretty sure it's going to be style related, since it is also present in the default Blackened Pro style.
I did not notice this until I purchased and installed the Social Groups add-on from @truonglv and created a new category/node for social groups discussion forums (but I did have active posts i that area at the time). Disabling and even removing that add-on does not resolve the issue. This did not appear to happen until I created a node for use with the Social Groups add-on (category and discussion node).
I have also rebuilt the master data via the /install routine. The issue is present even with all add-ons disabled.
I downloaded the style again from PixelExit, and imported it and over-wrote the default Blackened Pro (which my other styles are a child of) and it also happens on the recently imported Blackened Pro.
EDIT:
It seems now that ANY new category/node I create gets the unread indicator stuck on it.

I have a category with two nodes below it. On the forum list page, it is indicating unread posts

But when you go into the category, all are read.

I thought it might be a cache issue, so I restarted nginx, php-fpm and memcached and the issue still remains. I rebuilt all XF caches that could be related and it still shows up as unread (and using the unread node icon in CSS).
I use the following in
extra.LESS to give the images for the read/unread nodes.
Code:
.node .node-icon i { display: none; }
.node .node-icon {
background-image: url('images/unread.png');
background-repeat: no-repeat;
background-position: center;
}
.node--forum.node--read .node-icon {
background-image: url('images/read.png');
background-repeat: no-repeat;
background-position: center;
}Even when disabling that code and using the style default Blackened Pro from @Russ I still see the issue present.


I do use CloudFlare, but even when in Development mode and all cache files purged it still is showing up. I also use this setting for browser cache TTL in CF

This is not restricted to one computer, but on 3 different ones (1 Linux, 1 Mac and one Windows 10).
It does NOT happen with the default XF style, so I'm pretty sure it's going to be style related, since it is also present in the default Blackened Pro style.
I did not notice this until I purchased and installed the Social Groups add-on from @truonglv and created a new category/node for social groups discussion forums (but I did have active posts i that area at the time). Disabling and even removing that add-on does not resolve the issue. This did not appear to happen until I created a node for use with the Social Groups add-on (category and discussion node).
I have also rebuilt the master data via the /install routine. The issue is present even with all add-ons disabled.
I downloaded the style again from PixelExit, and imported it and over-wrote the default Blackened Pro (which my other styles are a child of) and it also happens on the recently imported Blackened Pro.
EDIT:
It seems now that ANY new category/node I create gets the unread indicator stuck on it.

Last edited: