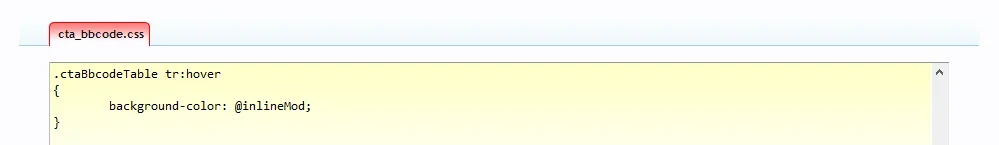
One of my CSS templates contains this snippet:
If I 1) change "@inlineMod" to some other color, say, "yellow", 2) "Save All Changes", 3) undo the change (Ctrl+Z) in the editor window, and 4) hit the "Save All Changes" again, the template is marked red and saved as edited although it effectively contains no changes.
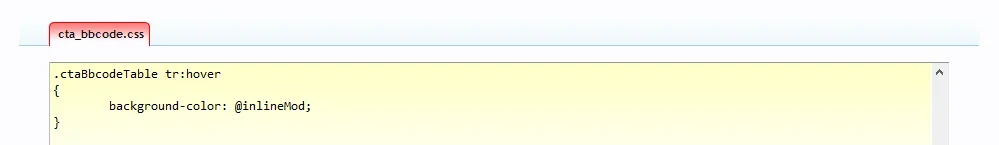
If I open the template again I get this view for the above-mentioned snippet:

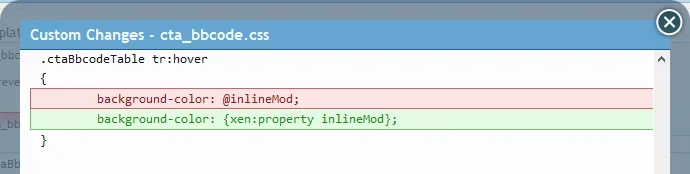
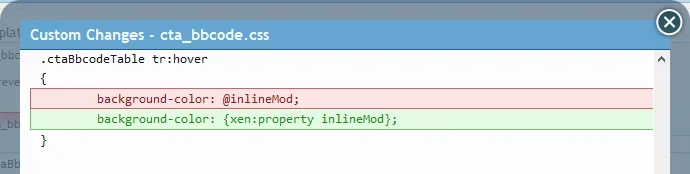
If I hit "View Custom Changes" I get this view:

Now that is odd: what I see in the template editor as:
is actually:
Any ideas what's going on here?
Code:
.ctaBbcodeTable tr:hover
{
background-color: @inlineMod;
}If I open the template again I get this view for the above-mentioned snippet:

If I hit "View Custom Changes" I get this view:

Now that is odd: what I see in the template editor as:
Code:
background-color: background-color: @inlineMod;
Code:
background-color: {xen:property inlineMod};Any ideas what's going on here?
Last edited: