Russ
Well-known member
- Affected version
- 2.3
This has bugged me for a bit (maybe I'm doing something wrong).
But when using the template editor with the asset folder, you can't properly space things using shift-tab. You can test using this CSS:
The indents above are intentionally incorrect, paste that into extra.less and hit SHIFT-TAB to auto-correct. It works fine on the top section CSS but anytime there is an asset call, everything below it will not get shifted properly.
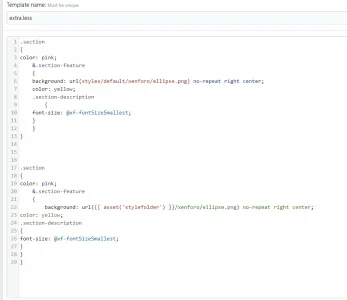
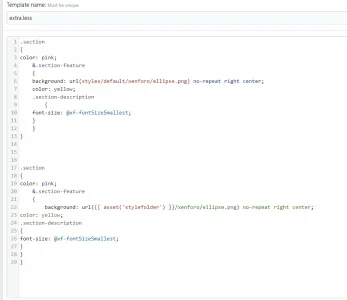
How it looks pasted initially:

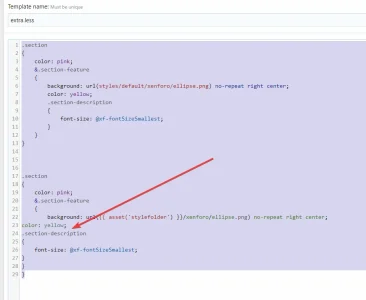
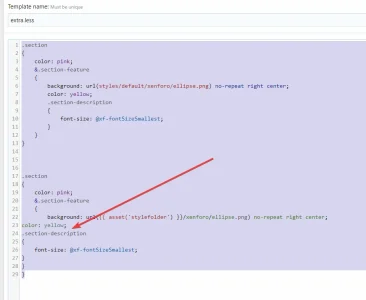
After shift-tab, below the asset folder call it's just messed up:

Was a thing on 2.2 and still the same on 2.3.
But when using the template editor with the asset folder, you can't properly space things using shift-tab. You can test using this CSS:
Code:
.section
{
color: pink;
&.section-feature
{
background: url(styles/default/xenforo/ellipse.png) no-repeat right center;
color: yellow;
.section-description
{
font-size: @xf-fontSizeSmallest;
}
}
}
.section
{
color: pink;
&.section-feature
{
background: url({{ asset('stylefolder') }}/xenforo/ellipse.png) no-repeat right center;
color: yellow;
.section-description
{
font-size: @xf-fontSizeSmallest;
}
}
}The indents above are intentionally incorrect, paste that into extra.less and hit SHIFT-TAB to auto-correct. It works fine on the top section CSS but anytime there is an asset call, everything below it will not get shifted properly.
How it looks pasted initially:

After shift-tab, below the asset folder call it's just messed up:

Was a thing on 2.2 and still the same on 2.3.