Damnlag
Member
I've tried doing a google search and finding a add-on or custom code to stack the user banners in postbit, but have had no luck finding a solution.
I'm using custom css added to EXTRA.css which I'll display below.
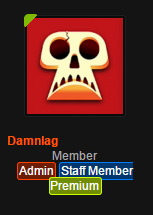
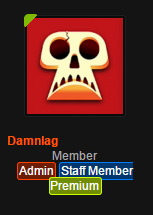
This is what they're doing for me currently.

I'd like to have them stack on top of one another.
The Extra.css I'm using -
.custom-title-admin {
background-color: #6d1d02;
border: 1px solid #ff4200;
border-radius: 3px;
padding: 1px;
margin: 2px 0;
text-align: center;
color: #ffffff;
}
.sidebar .custom-title-admin {
margin-left: 43px;
max-width: 80px;
}
.custom-title-moderator {
background-color: #02376d;
border: 1px solid #007eff;
border-radius: 3px;
padding: 1px;
margin: 2px 0;
text-align: center;
color: #ffffff;
}
.sidebar .custom-title-moderator {
margin-left: 43px;
max-width: 80px;
}
.custom-title-premium {
background-color: #728e00;
border: 1px solid #ccff00;
border-radius: 3px;
padding: 1px;
margin: 2px 0;
text-align: center;
color: #ffffff;
}
.sidebar .custom-title-premium {
margin-left: 43px;
max-width: 80px;
}
I'm using custom css added to EXTRA.css which I'll display below.
This is what they're doing for me currently.

I'd like to have them stack on top of one another.
The Extra.css I'm using -
.custom-title-admin {
background-color: #6d1d02;
border: 1px solid #ff4200;
border-radius: 3px;
padding: 1px;
margin: 2px 0;
text-align: center;
color: #ffffff;
}
.sidebar .custom-title-admin {
margin-left: 43px;
max-width: 80px;
}
.custom-title-moderator {
background-color: #02376d;
border: 1px solid #007eff;
border-radius: 3px;
padding: 1px;
margin: 2px 0;
text-align: center;
color: #ffffff;
}
.sidebar .custom-title-moderator {
margin-left: 43px;
max-width: 80px;
}
.custom-title-premium {
background-color: #728e00;
border: 1px solid #ccff00;
border-radius: 3px;
padding: 1px;
margin: 2px 0;
text-align: center;
color: #ffffff;
}
.sidebar .custom-title-premium {
margin-left: 43px;
max-width: 80px;
}