fionix
Well-known member
How can I remove the user banner text in for a particular group?
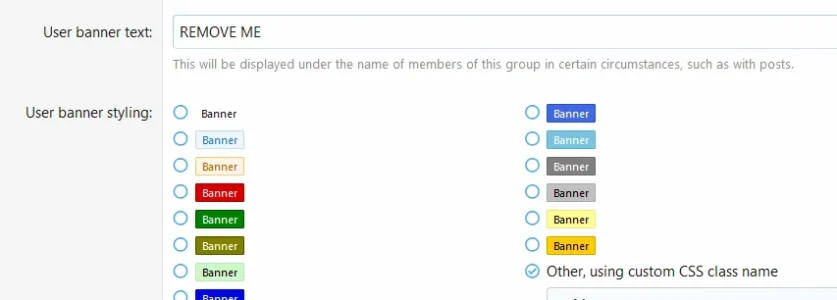
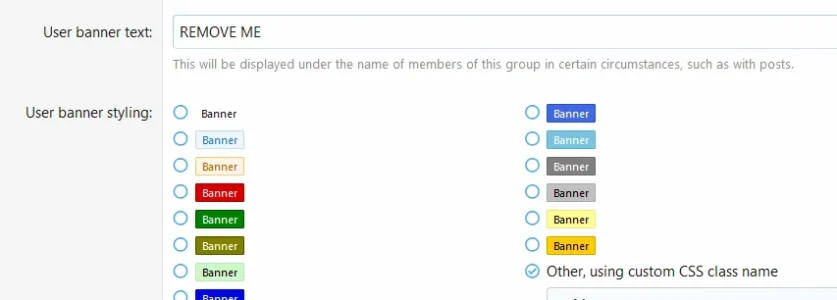
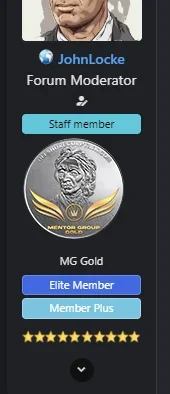
See below, where it says "REMOVE ME" there should be no text.

If I remove the text also the "custom CSS class" image disappear!
Any help is much appreciated.
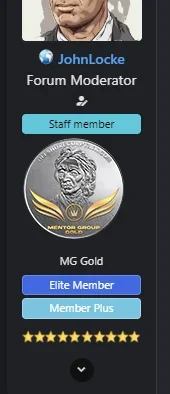
Second question: - The image in the below screenshot is blured even though I have set the size to 102 x 102 as the original PNG image is.

Isn't there a way to avoid it to be blured? the original image is 100% sharp and is nice looking.
The CSS code for all is something I found here and looks like this:
Any help is much appreciated???
See below, where it says "REMOVE ME" there should be no text.

If I remove the text also the "custom CSS class" image disappear!
Any help is much appreciated.
Second question: - The image in the below screenshot is blured even though I have set the size to 102 x 102 as the original PNG image is.

Isn't there a way to avoid it to be blured? the original image is 100% sharp and is nice looking.
The CSS code for all is something I found here and looks like this:
Code:
// User banners
/* Adds userBanner to memberHeader-banners and memberTooltip-banners */
.userBanner.myMentor{
background-image: url('banner/mentor1.png');
display: block;
background-size: 102px; // adjusts size of background image
background-position: 0% 0%; // adjusts image position (x% y%)
background-repeat: no-repeat; // keeps image from repeating
text-indent: -70px; // shifts text left or right
padding-top: 115px; // adjusts distance from image to text (group name)
text-align: left;
}
/* Additonal adjustments for message-userBanner Only */
.userBanner.myMentor.message-userBanner {
background-position: 0% 0%; // adjusts image position (x% y%)
text-indent: 0px; // shifts text left or right
text-align: center;
}
/* Adjusts size, position, or removal of banner image in Mobile view */
@media (max-width: 102px){
.userBanner.myMentor.message-userBanner.userBanner {
// background-image: none; // *** to remove background image remove "//" in front of code ***
display: inline-block;
background-size: 100%; // adjusts size of background image
background-position: 0% 0%; // adjusts image position (x% y%)
text-indent: -7px; // shifts text left or right
padding-top: 115px; // adjusts distance from image to text (use with image)
// padding-top: 0px; // if background-image is set to "none", remove "//" and remove line above)
text-align: left;
}Any help is much appreciated???