interforo
Active member
what is wrong with my code below?
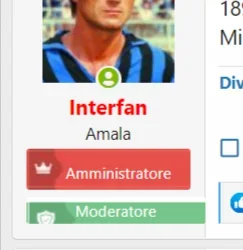
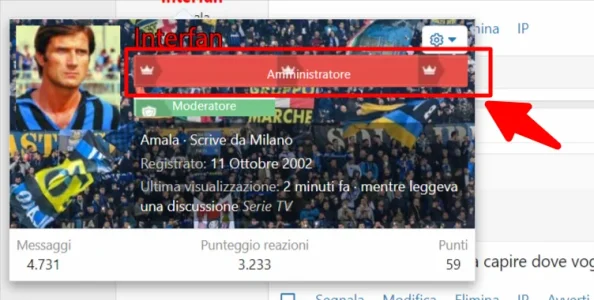
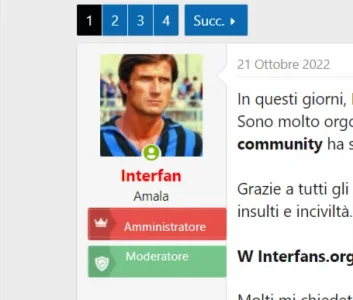
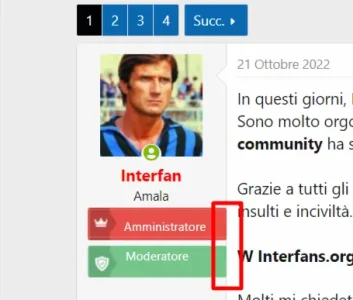
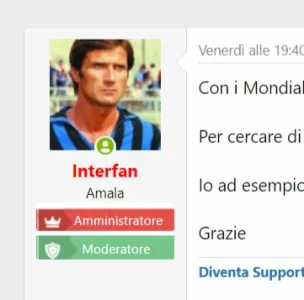
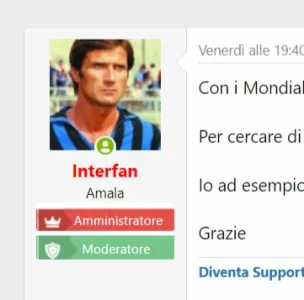
the size of my usergroup banners don't look right

cc @djbaxter
the size of my usergroup banners don't look right

Code:
.moderator
{
background-image: url("/immagini/mod.jpg");
color:white;
width: 100% !important;
margin: 0 auto !important;
padding-left: 25px;
padding-top: 6px;
}
Code:
.admin
{
background-image: url("/immagini/admin.jpg");
color:white;
width: 100% !important;
height: 100% !important;
margin: 0 auto !important;
padding-left: 29px;
padding-top: 6px;
}cc @djbaxter