Footie
Member
I upgraded to 1.1.3 today, and most everything went smoothly, but the one thing I haven't been able to fix is our member list. We're a gaming clan, and I want to sort the users by the rank we give people. It worked perfectly fine yesterday, and with the exact same code it's not quite working.
It's just not displaying. This is what it looks like now:
http://www.fallenangelsclan.com/main/index.php?members/
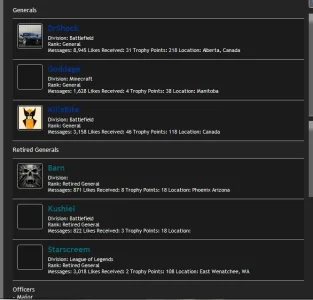
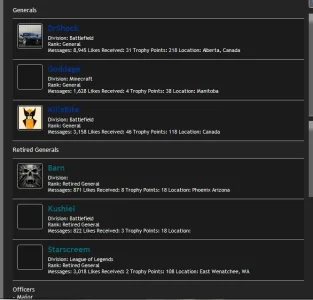
And I've attached a screenshot of an old version of the site to show you what it is suppose to be doing. I've changed the code a lot since then, but it always looked generally like that, so you get the idea.

If I revert back to default, it works like the normal list. It's really the only part that has been added. So the part of the code that I'm pretty sure isn't working is this:
I've got a custom user field that has a fieldID of "rank" and is set as "Personal Details"
Just in case you can't see anything wrong in that bit, here is the entire template code for the member list.
So if anybody has a clue as to why it's not displaying properly, I'd be prepared to throw upwards of 1 Like your way.
It's just not displaying. This is what it looks like now:
http://www.fallenangelsclan.com/main/index.php?members/
And I've attached a screenshot of an old version of the site to show you what it is suppose to be doing. I've changed the code a lot since then, but it always looked generally like that, so you get the idea.

If I revert back to default, it works like the normal list. It's really the only part that has been added. So the part of the code that I'm pretty sure isn't working is this:
Code:
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{xen:helper userFieldValue, $userFieldsInfo.rank, $user, {$user.customFields.rank}} == 'General' ">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>I've got a custom user field that has a fieldID of "rank" and is set as "Personal Details"
Just in case you can't see anything wrong in that bit, here is the entire template code for the member list.
Code:
<xen:title>{xen:phrase 'Clan Roster'}{xen:helper pagenumber, $page}</xen:title>
<xen:h1>{xen:phrase 'Clan Roster'}</xen:h1>
<xen:container var="$head.canonical">
<link rel="canonical" href="{xen:link 'canonical:members', '', 'page={$page}'}" /></xen:container>
<xen:require css="member_list.css" />
<xen:require css="xenforo_member_list_item.css" />
<xen:if is="{$userNotFound}">
<div class="importantMessage">{xen:phrase specified_member_cannot_be_found_enter_entire_name}</div>
</xen:if>
<h2>Generals</h2>
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{xen:helper userFieldValue, $userFieldsInfo.rank, $user, {$user.customFields.rank}} == 'General' ">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>
<h2>Retired Generals</h2>
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{xen:helper userFieldValue, $userFieldsInfo.rank, $user, {$user.customFields.rank}} == 'Retired General' ">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>
<h2>Officers</h2>
<h2> - Major</h2>
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{xen:helper userFieldValue, $userFieldsInfo.rank, $user, {$user.customFields.rank}} == 'Major' ">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>
<h2> - Captain</h2>
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{xen:helper userFieldValue, $userFieldsInfo.rank, $user, {$user.customFields.rank}} == 'Captain' ">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>
<h2> - Lieutenant</h2>
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{xen:helper userFieldValue, $userFieldsInfo.rank, $user, {$user.customFields.rank}} == 'Lieutenant' ">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>
<h2>NCOs</h2>
</ol>
<h2> - Sergeant</h2>
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{xen:helper userFieldValue, $userFieldsInfo.rank, $user, {$user.customFields.rank}} == 'Sergeant' ">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>
<h2> - Corporal</h2>
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{xen:helper userFieldValue, $userFieldsInfo.rank, $user, {$user.customFields.rank}} == 'Corporal' ">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>
<h2>Members</h2>
</ol>
<h2> - Lance Corporal</h2>
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{xen:helper userFieldValue, $userFieldsInfo.rank, $user, {$user.customFields.rank}} == 'Lance Corporal' ">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>
<h2> - Private First Class</h2>
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{xen:helper userFieldValue, $userFieldsInfo.rank, $user, {$user.customFields.rank}} == 'Private First Class' ">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>
<h2> - Private</h2>
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{xen:helper userFieldValue, $userFieldsInfo.rank, $user, {$user.customFields.rank}} == 'Private' ">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>
<h2> - Cadet</h2>
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{xen:helper userFieldValue, $fieldInfo, $user, {$user.customFields.rank}} == 'Cadet' ">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>
<h2>Non-Members</h2>
<ol class="section memberList">
<xen:foreach loop="$users" value="$user">
<xen:if is="{$user.user_group_id} == 1 OR {$user.user_group_id} == 2">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</ol>
<xen:sidebar>
<div class="section">
<form action="{xen:link members}" method="post" class="secondaryContent findMember">
<h3><a href="{xen:link online}" title="{xen:phrase see_all_online_users}">{xen:phrase find_member}</a></h3>
<input type="search" name="username" placeholder="{xen:phrase name}..." results="0" class="textCtrl AutoComplete" data-autoSubmit="true" />
<input type="hidden" name="_xfToken" value="{$visitor.csrf_token_page}" />
</form>
</div>
<div class="section activeMembers">
<div class="secondaryContent avatarHeap">
<h3>{xen:phrase highest_posting_members}</h3>
<ol>
<xen:foreach loop="$activeUsers" value="$user">
<li><xen:avatar user="$user" size="s" text="{$user.username} ({xen:number $user.message_count})" class="Tooltip" title="{$user.username}, {xen:phrase messages}: {xen:number $user.message_count}" /></li>
</xen:foreach>
</ol>
</div>
</div>
<div class="section newestMembers">
<div class="secondaryContent avatarHeap">
<h3>{xen:phrase newest_members}</h3>
<ol>
<xen:foreach loop="$latestUsers" value="$user">
<li><xen:avatar user="$user" size="s" text="{$user.username} ({xen:datetime $user.register_date})" class="Tooltip" title="{$user.username}, {xen:phrase joined}: {xen:datetime $user.register_date}" /></li>
</xen:foreach>
</ol>
</div>
</div>
</xen:sidebar>So if anybody has a clue as to why it's not displaying properly, I'd be prepared to throw upwards of 1 Like your way.