I was not sure where to post, basically I guess you could call this related to a modification that I am using called "XenStaff" however it is no longer supported and the forum is closed. What I am asking, however is not really specific to this modification, but rather just a general query as to how to do something.
What I am looking to do is output custom fields that the user has filled out, and note them next to their names on the following page:
http://www.hackslashrepeat.com/guildmembers/
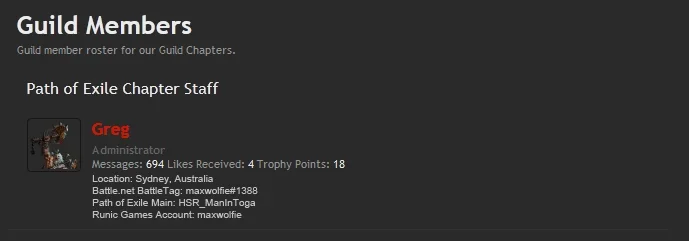
For example, for Greg (me), I have a number of Custom User Fields set up that I've filled out, I want those fields to display their names and outputs on the Guild Members page above. The information is basically my gaming name, account name or Battle Tag (in the case of Diablo 3). If you go to any of my threads, such as this one, you will see these custom fields under my avatar. These are the ones that I want to have outputted to the Guild Members page, next to my name. People can then go to the Guild Members page and add everyone to their in-game friends lists, rather than manually trawling the forums to try and find everyone in the guild.
Please see the attached image to see what I mean.
The code below is the index for the Guild Members (XenStaff_index) template/page:
And I'm guessing that these lines from message_user_info (below) can be used in the above, but I'm just not sure how.
Then there's member_list_item which is called in XenStaff_index:
Any suggestions?
What I am looking to do is output custom fields that the user has filled out, and note them next to their names on the following page:
http://www.hackslashrepeat.com/guildmembers/
For example, for Greg (me), I have a number of Custom User Fields set up that I've filled out, I want those fields to display their names and outputs on the Guild Members page above. The information is basically my gaming name, account name or Battle Tag (in the case of Diablo 3). If you go to any of my threads, such as this one, you will see these custom fields under my avatar. These are the ones that I want to have outputted to the Guild Members page, next to my name. People can then go to the Guild Members page and add everyone to their in-game friends lists, rather than manually trawling the forums to try and find everyone in the guild.
Please see the attached image to see what I mean.
The code below is the index for the Guild Members (XenStaff_index) template/page:
Code:
<xen:title>{$xenOptions.staffpageTitle}</xen:title>
<xen:h1>{$xenOptions.staffpageTitle}</xen:h1>
<xen:description>{$xenOptions.staffpageDescription}</xen:description>
<xen:if is="{$xenOptions.staffnoticeActive}">
<xen:if is="{$xenOptions.displaystaffNotice}">
<p class="importantMessage">
{$xenOptions.displaystaffNotice}
</p>
</xen:if>
</xen:if>
<xen:require css="XenStaff_index.css" />
<xen:require css="member_list.css" />
<xen:foreach loop="$staffgroups" value="$staffgroup">
<div id="{$staffgroup.title}" class="section">
<h2 class="staffHeading">{$staffgroup.title}</h2>
<ol class="section memberList">
<xen:foreach loop="$staffgroupsuserids" value="$staffgroupsuserid">
<xen:if is="{$staffgroupsuserid.user_group_id} == {$staffgroup.group_id}">
<xen:foreach loop="$staffuserinfo" value="$user">
<xen:if is="{$staffgroupsuserid.user_id} == {$user.user_id}">
<xen:include template="member_list_item">
<xen:set var="$noOverlay">1</xen:set>
</xen:include>
</xen:if>
</xen:foreach>
</xen:if>
</xen:foreach>
</ol>
</div>
</xen:foreach>
<xen:sidebar>
<xen:if is="{$staffonline}">
<div class="section staffOnline avatarList">
<div class="secondaryContent">
<h3>{$xenOptions.staffonlineHeading}</h3>
<ul>
<xen:foreach loop="$staffonline" value="$user">
<li>
<xen:avatar user="$user" size="s" img="true" />
<a href="{xen:link members, $user}" class="username">{xen:helper richUserName, $user}</a>
<div class="muted">{xen:helper userTitle, $user}</div>
</li>
</xen:foreach>
</ul>
</div>
</div>
</xen:if>
</xen:sidebar>And I'm guessing that these lines from message_user_info (below) can be used in the above, but I'm just not sure how.
Code:
<xen:if is="@messageShowCustomFields AND {$user.customFields}">
<xen:hook name="message_user_info_custom_fields" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<xen:foreach loop="$userFieldsInfo" key="$fieldId" value="$fieldInfo">
<xen:if is="{$fieldInfo.viewable_message}">
<xen:if hascontent="true">
<dl class="pairsInline userField_{$fieldId}">
<dt>{xen:helper userFieldTitle, $fieldId}:</dt>
<dd><xen:contentcheck>{xen:helper userFieldValue, $fieldInfo, $user, {$user.customFields.{$fieldId}}}</xen:contentcheck></dd>
</dl>
</xen:if>
</xen:if>
</xen:foreach>
</xen:hook>
</xen:if>Then there's member_list_item which is called in XenStaff_index:
Code:
<xen:require css="xenforo_member_list_item.css" />
<li class="primaryContent memberListItem{xen:if $extended, ' extended'}"{xen:if $id, ' id="{$id}"'}>
<xen:avatar user="$user" size="s" class="{xen:if $noOverlay, 'NoOverlay'}" />
<xen:if is="{$extraTemplate}"><div class="extra">{xen:raw $extraTemplate}</div></xen:if>
<div class="member">
<xen:if is="{$user.user_id}">
<h3 class="username"><xen:username user="$user" rich="true" class="StatusTooltip{xen:if $noOverlay, ' NoOverlay'}" title="{xen:string censor, $user.status}" /></h3>
<div class="userInfo">
<div class="userBlurb dimmed">{xen:helper userBlurb, $user}</div>
<dl class="userStats pairsInline">
<dt title="{xen:phrase total_messages_posted_by_x, 'name={$user.username}'}">{xen:phrase messages}:</dt> <dd>{xen:number $user.message_count}</dd>
<dt title="{xen:phrase number_of_times_something_posted_by_x_has_been_liked, 'name={$user.username}'}">{xen:phrase likes_received}:</dt> <dd>{xen:number $user.like_count}</dd>
<dt>{xen:phrase trophy_points}:</dt> <dd title="{xen:phrase trophy_points}">{xen:number $user.trophy_points}</dd>
</dl>
</div>
<xen:else />
<h3 class="username guest dimmed">{xen:phrase guest}</h3>
</xen:if>
<xen:if hascontent="true">
<div class="contentInfo"><xen:contentcheck>{xen:raw $contentTemplate}</xen:contentcheck></div>
</xen:if>
</div>
</li>Any suggestions?