Hi,
I have a few questions to ask yourself.
I want to replace my navigation bar that allows mounted and down the page as a bar like this. (Example: http://fr-modz.com)

then
I would like to know how to enable my logo header becomes transparant, but not all at once, I would like to see that progress towards transparancy to give you an example, flew over the logo of the site: http:// realitygaming.fr
then
I would like the menu tabs down the overview of our nickname is the small icon like this:

then
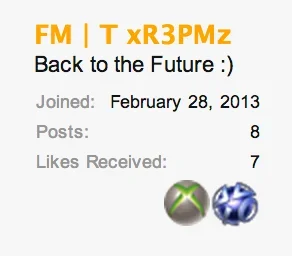
I would like my personal details on a message like this:
 the places they appear like this:
the places they appear like this:

then
I want my number message, I love ect. focus appears like this:
 (With small logo at the beginning)
(With small logo at the beginning)
And finally,
I love the last post of a topic created appears as text with a tag like this

(This is the last post of a topic in the staff section, this allows faster editing the post rather than going into the template of the admin cp)
I have a few questions to ask yourself.
I want to replace my navigation bar that allows mounted and down the page as a bar like this. (Example: http://fr-modz.com)

then
I would like to know how to enable my logo header becomes transparant, but not all at once, I would like to see that progress towards transparancy to give you an example, flew over the logo of the site: http:// realitygaming.fr
then
I would like the menu tabs down the overview of our nickname is the small icon like this:

then
I would like my personal details on a message like this:


then
I want my number message, I love ect. focus appears like this:

And finally,
I love the last post of a topic created appears as text with a tag like this

(This is the last post of a topic in the staff section, this allows faster editing the post rather than going into the template of the admin cp)