Arty
Well-known member
Arty submitted a new resource:
Soft Responsive (version 1.0) - Light responsive style with shadows
Read more about this resource...
Soft Responsive (version 1.0) - Light responsive style with shadows
This is a responsive XenForo style with rounded corners and shadows.
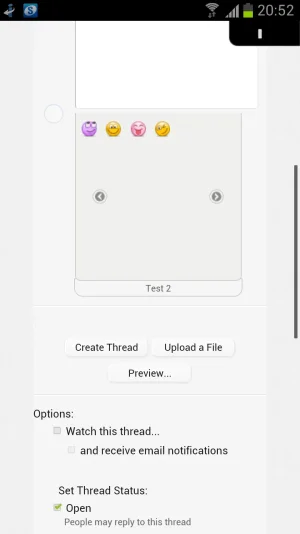
Style has responsive design, which means it works on desktop and mobile browsers. Mobile version has slightly different layout, allowing to fit all content on small mobile phone screens.
Style has configurable post layout. You can show poster's profile on left or right side and you can separate poster's profile from post.
Style is be available in several color variations, all were created with ColorizeIt script:
- ...
Read more about this resource...