AnneMoss
Member
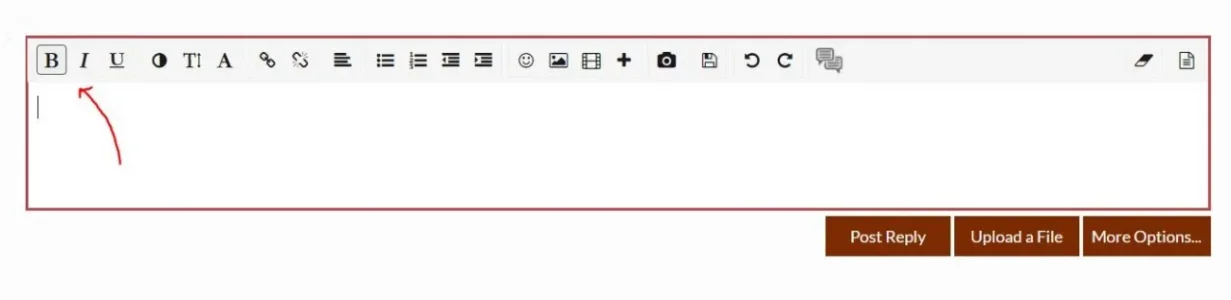
When you click one of the formatting buttons (B/I/U etc) they have toggled-on/togggled-off modes that are clearly visible as you're typing along.
The smilies button doesn't have that and it's a problem. As you're typing and want to use smilies, you need to switch them on using the button. However, you have no indication of whether or not you already clicked it. You have to scroll down just to see if the smilies are "open" or not and then scroll back up to click the button.
We've run into a problem with users who probably click it an even number of times, not sure if it's "clicked" because the behavior is different than what they see with other buttons. They know that clicking the bolding button keeps it "pressed in" and "on". They assume the same should be happening with the smilies button. Since that isn't happening, they try to click again. Then they scroll down and the smilies aren't there (because they clicked twice instead of once). We end up with complaints about the smilies not loading.
This isn't a CSS/Styling issue but a behavior issue. Any ideas how to change that?
The smilies button doesn't have that and it's a problem. As you're typing and want to use smilies, you need to switch them on using the button. However, you have no indication of whether or not you already clicked it. You have to scroll down just to see if the smilies are "open" or not and then scroll back up to click the button.
We've run into a problem with users who probably click it an even number of times, not sure if it's "clicked" because the behavior is different than what they see with other buttons. They know that clicking the bolding button keeps it "pressed in" and "on". They assume the same should be happening with the smilies button. Since that isn't happening, they try to click again. Then they scroll down and the smilies aren't there (because they clicked twice instead of once). We end up with complaints about the smilies not loading.
This isn't a CSS/Styling issue but a behavior issue. Any ideas how to change that?