Exemption
Active member
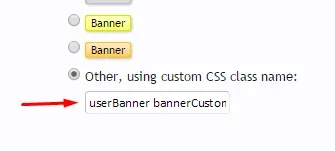
Ok so I want to have my banners like

So I inspected element and got the colors and put
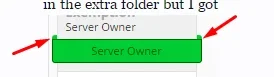
in the extra folder but I got

and I want the background color to be on the ends like the top one

So I inspected element and got the colors and put
Code:
.userBanner.Moderator
{
color: #006600;
background-color: #00CC33;
border-color: #006600;
}
and I want the background color to be on the ends like the top one