Jake Bunce
Well-known member
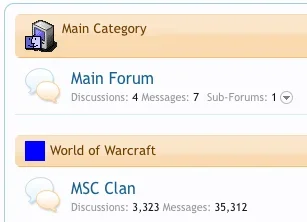
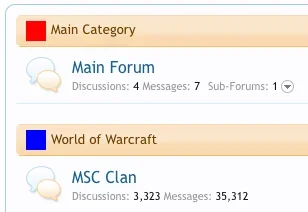
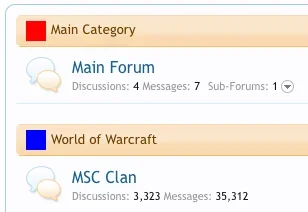
This is what it looks like:

Edit this template:
Admin CP -> Appearance -> Templates -> node_category_level_1
Add this code:
like so:
Then edit this template:
Admin CP -> Appearance -> Templates -> EXTRA.css
Add this code:
You add a new class for each category node_id where you want to assign an image. You need to use the category's node_id in the class name (e.g. catImage1 and catImage10). In this case I am just using background colors, but you can change the CSS to use images if you want. Here is code to specify an image instead:
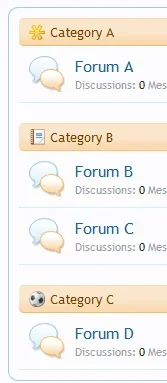
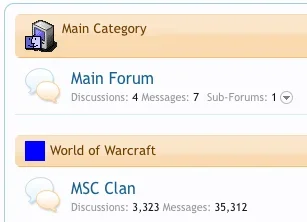
You need to change the width and height to match the image. Here is what it looks like with an image:


Edit this template:
Admin CP -> Appearance -> Templates -> node_category_level_1
Add this code:
Code:
<span class="catImage{$category.node_id}"></span>like so:
Code:
<div class="categoryText">
<span class="catImage{$category.node_id}"></span>
<h3 class="nodeTitle"><a href="{xen:link categories, $category}">{$category.title}</a></h3>
<xen:if is="{$category.description}"><blockquote class="nodeDescription baseHtml">{xen:raw $category.description}</blockquote></xen:if>
</div>Then edit this template:
Admin CP -> Appearance -> Templates -> EXTRA.css
Add this code:
Code:
.catImage1
{
background: red;
float: left;
width: 20px;
height: 20px;
margin-right: 5px;
}
.catImage10
{
background: blue;
float: left;
width: 20px;
height: 20px;
margin-right: 5px;
}You add a new class for each category node_id where you want to assign an image. You need to use the category's node_id in the class name (e.g. catImage1 and catImage10). In this case I am just using background colors, but you can change the CSS to use images if you want. Here is code to specify an image instead:
Code:
.catImage1
{
background-image: url('PATH/TO/IMAGE.GIF');
float: left;
width: 20px;
height: 20px;
margin-right: 5px;
}You need to change the width and height to match the image. Here is what it looks like with an image: