RichardKYA
Well-known member
Hello,
I'm hoping someone else has done this and knows how to fix it
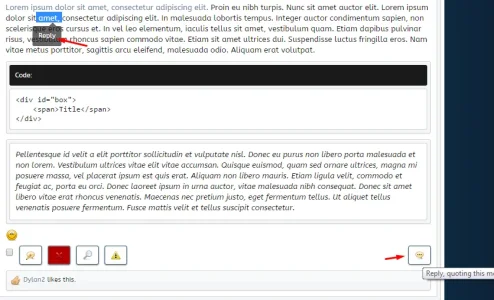
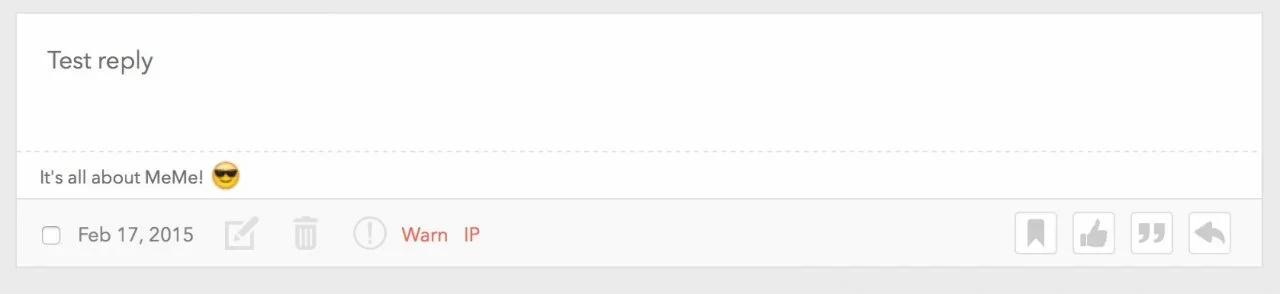
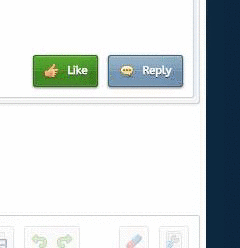
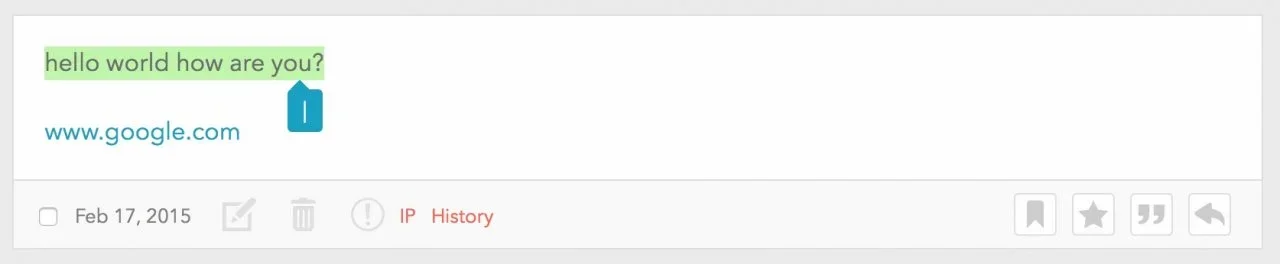
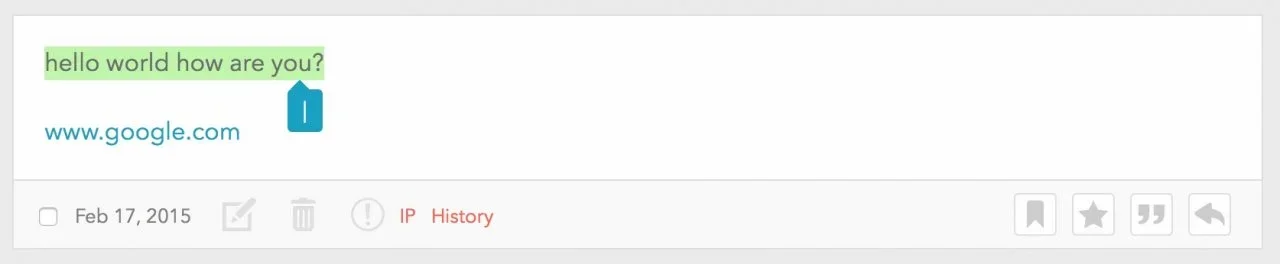
I've replaced the "reply" phrase and "multi-quote" phrase with icons in the publicControls, but this also removes the phrases from Select-to-quote and leaves the tooltip empty and unfunctional...

Where/how can I add the phrases/function back to the tooltip?
Thanks
I'm hoping someone else has done this and knows how to fix it
I've replaced the "reply" phrase and "multi-quote" phrase with icons in the publicControls, but this also removes the phrases from Select-to-quote and leaves the tooltip empty and unfunctional...

Where/how can I add the phrases/function back to the tooltip?
Thanks