CyberAP
Well-known member
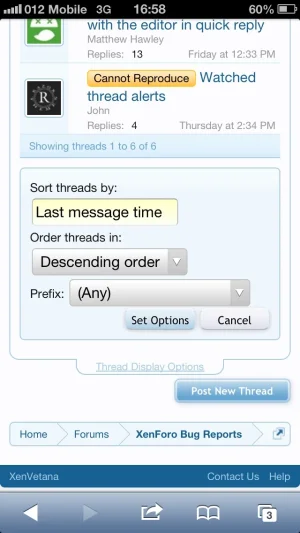
This only happens on mobile devices. To reproduce: open Thread Display Options anywhere on forum. Notice how the element that is autofocused looks like a simple textfield. Click on another select element and it also now misses its usual appearance, but the previous element looks fine.
Tested on iPhone 5, iOS 6.1.4.
How to fix:
select { -webkit-appearance: menulist !important; }
Downsides: using !important may (and sometimes it certainly will) break things.
Tested on iPhone 5, iOS 6.1.4.
How to fix:
select { -webkit-appearance: menulist !important; }
Downsides: using !important may (and sometimes it certainly will) break things.