Hey all,
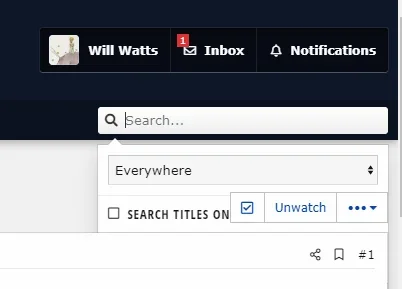
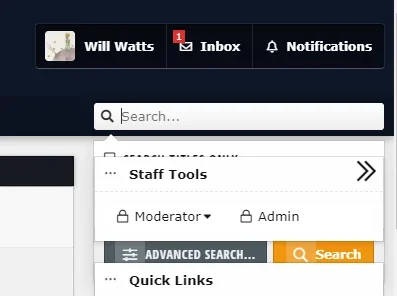
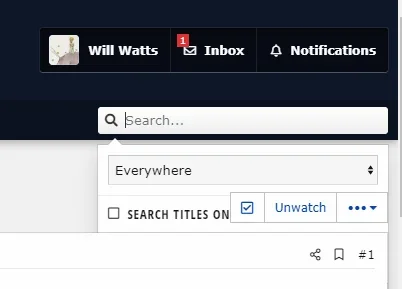
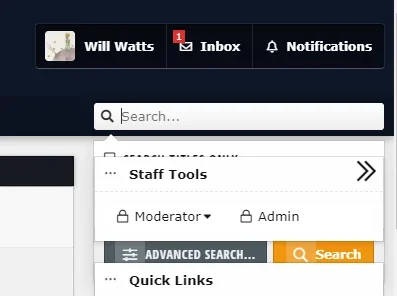
We're having a tough time figuring out a CSS/template issue with our search bar. When clicking the full search bar in desktop mode, the full search box drops down as per normal, but this is behind the other elements on the page. The result is that this becomes unclickable, as for some reason it's being hidden by other elements.
Even on pages / aspects of the search bar which are visible, these still aren't clickable as if it's an active element.
This seems to work fine on FireFox, but not in Chrome or other browsers:


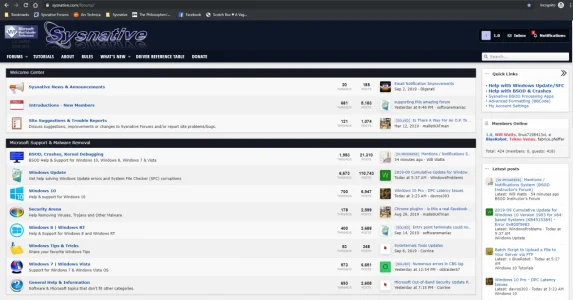
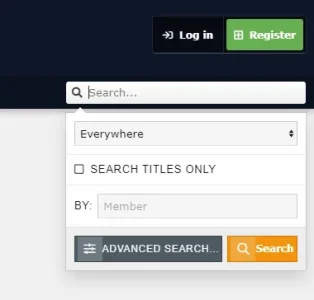
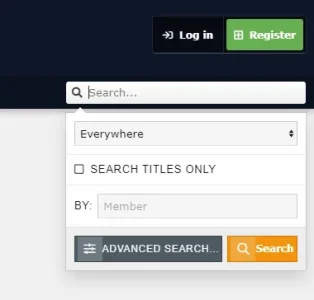
When viewing the site as a guest, the search bar is visible (as other elements are pushed down the page via an ad), but is not clickable:

URL: https://www.sysnative.com/forums/
Anyone have any ideas on how we can fix this? I've tried a bunch of CSS div positioning to try and resolve, but no luck so far.
Appreciate any help!
We're having a tough time figuring out a CSS/template issue with our search bar. When clicking the full search bar in desktop mode, the full search box drops down as per normal, but this is behind the other elements on the page. The result is that this becomes unclickable, as for some reason it's being hidden by other elements.
Even on pages / aspects of the search bar which are visible, these still aren't clickable as if it's an active element.
This seems to work fine on FireFox, but not in Chrome or other browsers:


When viewing the site as a guest, the search bar is visible (as other elements are pushed down the page via an ad), but is not clickable:

URL: https://www.sysnative.com/forums/
Anyone have any ideas on how we can fix this? I've tried a bunch of CSS div positioning to try and resolve, but no luck so far.
Appreciate any help!