Jon W
Well-known member
I think this may be a browser rendering issue (Chrome), but I thought I'd post it just in case anyone can think of a way of fixing it (off the top of my head, I can't think of an easy fix).
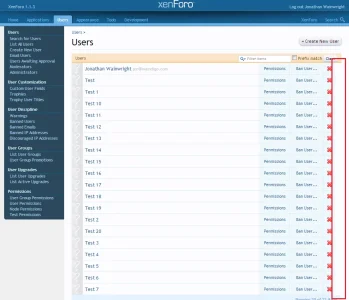
When viewing the ACP with the Touch class added (i.e., on touch screens) filter lists are displayed without scrollbars. However, as .Touch is added by Javascript after the browser has rendered the page, it leaves space for the scrollbar after the .Touch has been added.
Is there any way that checking for touch browsers can be done at an earlier stage to stop this from happening?
When viewing the ACP with the Touch class added (i.e., on touch screens) filter lists are displayed without scrollbars. However, as .Touch is added by Javascript after the browser has rendered the page, it leaves space for the scrollbar after the .Touch has been added.
Is there any way that checking for touch browsers can be done at an earlier stage to stop this from happening?