digitalpoint
Well-known member
- Affected version
- 2.2.12
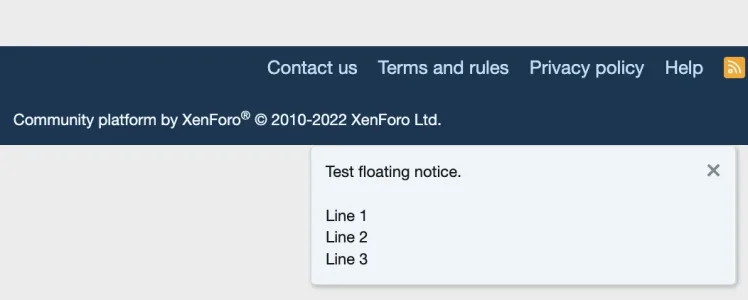
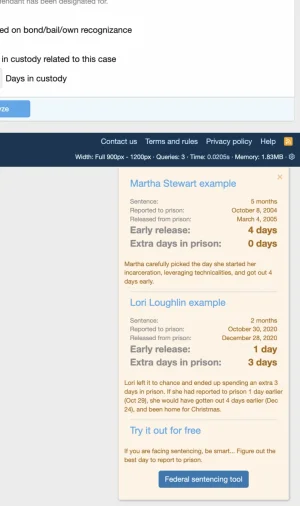
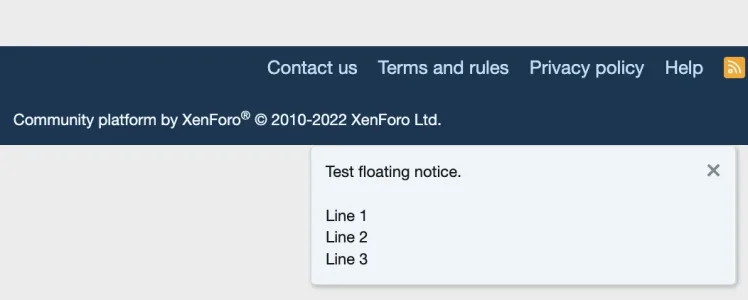
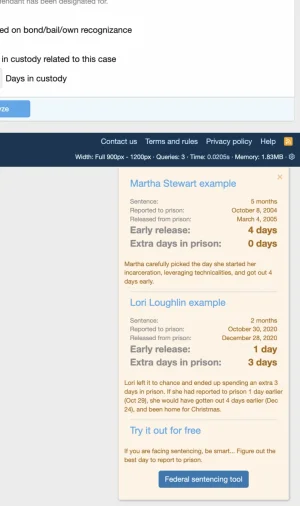
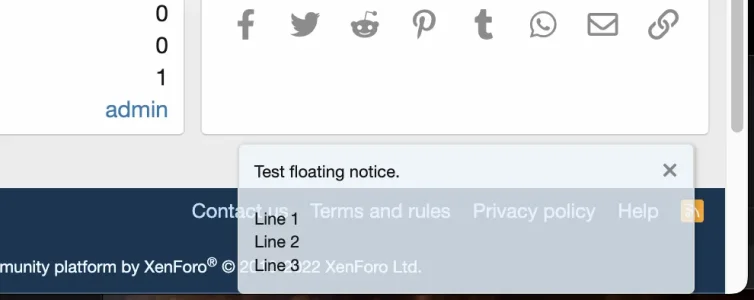
As seen here, if you have a floating notice and scroll to the bottom, you can just keep scrolling past the bottom. To make sure it wasn't something specific to my site, I spun up a XF demo site, and it's the same thing (scroll to the bottom):