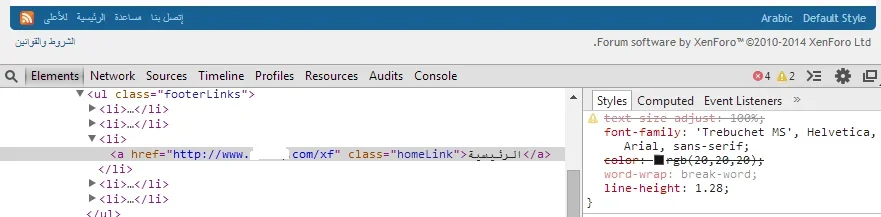
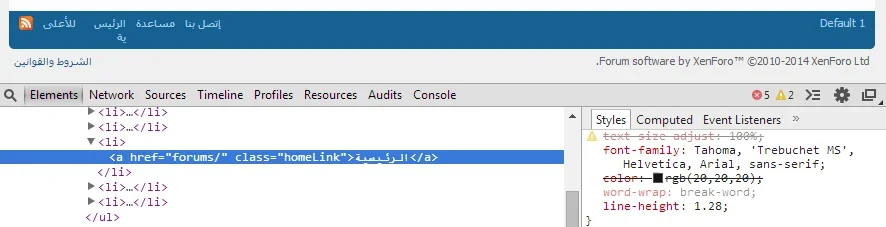
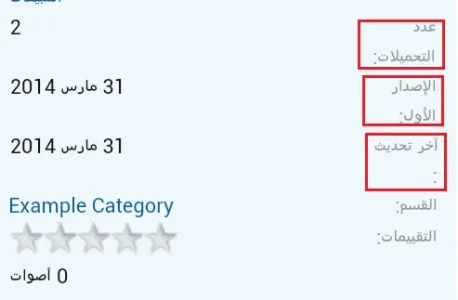
Browser issue RTL: post new thread button wraps in chrome
- Thread starter 5fyf
- Start date
Similar threads
- Question
- Question
- Suggestion
Lack of interest
A New Thread button in categories pages
- Deleted member 184953
- Closed suggestions
- Solved
- Deleted member 184953
- Styling and customization questions