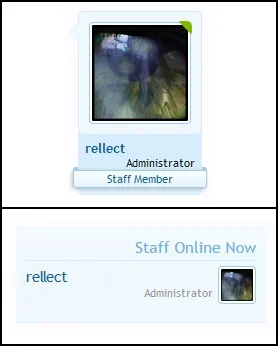
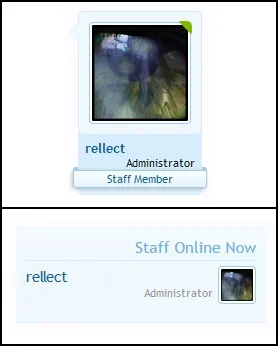
This is how usernames looks in firefox (v33) with RTL language.
It's related to the dir="auto" statement of usernames.

To clarify, the expected result is the username to be in the right side.
It's okay in Chrome and IE11. But firefox could be the one who actually works by the spec in this situation.
This resource explains that this behavior is expected for block elements.
To avoid the change in the alignment, they suggests to wrap the inner content with an inline element and apply the dir attribute to that.
From my tests I noticed that changing the 'block' into 'inline-block' resolves the problem as well.
It's related to the dir="auto" statement of usernames.

To clarify, the expected result is the username to be in the right side.
It's okay in Chrome and IE11. But firefox could be the one who actually works by the spec in this situation.
This resource explains that this behavior is expected for block elements.
To avoid the change in the alignment, they suggests to wrap the inner content with an inline element and apply the dir attribute to that.
From my tests I noticed that changing the 'block' into 'inline-block' resolves the problem as well.
Last edited: