anotheralias
Well-known member
I want the "smooth as butter" via animation the image quality doesn't matter. Professional looking ad = great as butter.
Alrighty
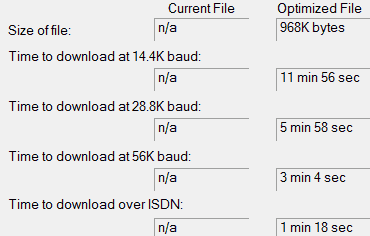
I think the reason why the filesize is huge is because you put in too many images. Hey, I'm not saying its bad, but I'm just saying.
Their file size was huge. Your file size is yet undetermined. Link me to which images; how many is up to you.
At first, I wanted your first option - where the images "covers" entire ad [provided you know where to cut] and to hell with filesize, but I also understand why xboxbgs has theirs "half animation, and half static." So, I think I'll go with the second option if you plan to add special gradients or graphics to the second half of the ad.
I will fade the bottom half in and out if you like. If you give me the images in the next hour, I'll do both versions.
Now, link me up to the images so I can get this done tonight.