You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Replace background with colour/image?
- Thread starter Travis
- Start date
TPerry
Well-known member
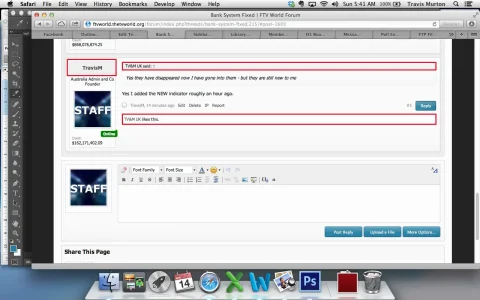
How can I replace the background of the highlighted areas with a colour or an image?
The "XXX said:" can be styled in EXTRA.css with
.bbCodeQuote .attribution {
background: #726C60 url('images/default/xenforo/gradients/form-button-white-25px.png') repeat-x top !important;
}
just change the background url to what you want.
Travis
Active member
The "XXX said:" is can be styled in EXTRA.css with
.bbCodeQuote .attribution {
background: #726C60 url('images/default/xenforo/gradients/form-button-white-25px.png') repeat-x top !important;
}
just change the background url to what you want.
Thanks! How do you change the text colour?
TPerry
Well-known member
Likes summary is controlled in
.likesSummary {
background: #726C60 url('images/default/xenforo/gradients/form-button-white-25px.png') repeat-x top !important;
}
with same process.
EDIT: Reason of delay is I'm having to kick into another window and use Chrome to find the properties.
.likesSummary {
background: #726C60 url('images/default/xenforo/gradients/form-button-white-25px.png') repeat-x top !important;
}
with same process.
EDIT: Reason of delay is I'm having to kick into another window and use Chrome to find the properties.
TPerry
Well-known member
Just use theThanks! How do you change the text colour?
color: #colorcode;
in the EXTRA.css definition.
TPerry
Well-known member
Message block is controlled by
.messageUserBlock a.username {
color: red;
background: #726C60 url('images/default/xenforo/gradients/form-button-white-25px.png') repeat-x top !important;
}
The color:red; makes the default for the name color red. You can change this to whatever you want. It works for the other 2 examples also.
.messageUserBlock a.username {
color: red;
background: #726C60 url('images/default/xenforo/gradients/form-button-white-25px.png') repeat-x top !important;
}
The color:red; makes the default for the name color red. You can change this to whatever you want. It works for the other 2 examples also.
Travis
Active member
Message block is controlled by
.messageUserBlock a.username {
color: red;
background: #726C60 url('images/default/xenforo/gradients/form-button-white-25px.png') repeat-x top !important;
}
The color:red; makes the default for the name color red. You can change this to whatever you want. It works for the other 2 examples also.
Background Changes but not text Colour. I want to make text colour white. I've tried "color:white;" and "color:#ffffff;" snd its not working.
TPerry
Well-known member
Add !important after the color and before the ";".Background Changes but not text Colour. I want to make text colour white. I've tried "color:white;" and "color:#ffffff;" snd its not working.
That will force an override of the default - but, if you use custom codes in your group settings it may also override them.
Travis
Active member
Got it. Thanks! One final bit of help - in the likes summary, the User link is grey. I want to make this white, while not changing the link colour on the rest of the site. Is this possible?Add !important after the color and before the ";".
That will force an override of the default - but, if you use custom codes in your group settings it may also override them.
TPerry
Well-known member
Now on that... I'll defer to Shelley... Oh Shelley.... where are you?
I've got a feeling it's something to do with
.likesSummary a:link a:visited
I'm having to do this based upon the base XenForo site as I use a likes replacement plugin.
I just do a global colorization for them, since it fits my theme better using
body .muted, body a.muted, body .muted a{
color: rgb(146, 107, 6) !important;
}
I've got a feeling it's something to do with
.likesSummary a:link a:visited
I'm having to do this based upon the base XenForo site as I use a likes replacement plugin.
I just do a global colorization for them, since it fits my theme better using
body .muted, body a.muted, body .muted a{
color: rgb(146, 107, 6) !important;
}
TPerry
Well-known member
Just as an aside, if you want to make your usernames in the message block and members list have a shadow effect you can use
.messageUserBlock a.username {
text-shadow: 3px 3px 4px black !important;
}
.memberListItem h3.username {
text-shadow: 3px 3px 4px #5C5B5B !important;
}
.messageUserBlock a.username {
text-shadow: 3px 3px 4px black !important;
}
.memberListItem h3.username {
text-shadow: 3px 3px 4px #5C5B5B !important;
}
TPerry
Well-known member
She's offline right now, but she'll get a notice whenever she logs back in since she's participated in this thread (unless she stopped watching it).Thanks for your help Tracy!
Shelley, you around?
Sorry I couldn't definitively help with that last portion.
Shelley
Well-known member
Got it. Thanks! One final bit of help - in the likes summary, the User link is grey. I want to make this white, while not changing the link colour on the rest of the site. Is this possible?
If you can provide a link to your forum it will be easier for the person helping to debug the issue and provide you with the necessary code.
But guessing here:
if you want to change the colour, the screenshot can be used as a reference with conjunction with the css (below) and add/adjust to your preference.

Code:
.likesSummary .username {color: red;}
.likesSummary a {color: green;}
.likesSummary {color: blue;}TPerry
Well-known member
Your ears get to burning?If you can provide a link to your forum it will be easier for the person helping to debug the issue and provide you with the necessary code.
I knew he could count on you to come thru in the crunch. Since I don't use the built in likes I was having to try and do it from the XF site - and not very well at that.
Shelley
Well-known member
Your ears get to burning?
I knew he could count on you to come thru in the crunch. Since I don't use the built in likes I was having to try and do it from the XF site - and not very well at that.
I had to temp disable post ratings on my site.
TPerry
Well-known member
duh.... didn't think of that.I had to temp disable post ratings on my site.
Travis
Active member
This is my site: http://ftvworld.thetvworld.org/forum/index.php?threads/new-rating-and-finacial-system.214/#post-1598
And this is the code I have put in:
But it hasn't worked....
And this is the code I have put in:
Code:
/* LIKES SUMMARY */
.likesSummary {
.likesSummary .username {color: white !important;}
.likesSummary a {color: white !important;}
.likesSummary {color: white !important;}
background: #726C60 url('@imagePath/xenforo/gradients/threadview-bg.png') repeat-x top !important;
}But it hasn't worked....
Shelley
Well-known member
This is my site: http://ftvworld.thetvworld.org/forum/index.php?threads/new-rating-and-finacial-system.214/#post-1598
And this is the code I have put in:
Code:/* LIKES SUMMARY */ .likesSummary { .likesSummary .username {color: white !important;} .likesSummary a {color: white !important;} .likesSummary {color: white !important;} background: #726C60 url('@imagePath/xenforo/gradients/threadview-bg.png') repeat-x top !important; }
But it hasn't worked....
try just adding this
Code:
.likesSummary .username {color: white !important;}
.likesSummary a {color: white !important;}
.likesSummary {color: white !important;}
background: #726C60 url('@imagePath/xenforo/gradients/threadview-bg.png') repeat-x top !important;
}If you are making all the text white you may as well do this in style properties and adjust the like text from in there.
Travis
Active member
try just adding this
Code:.likesSummary .username {color: white !important;} .likesSummary a {color: white !important;} .likesSummary {color: white !important;} background: #726C60 url('@imagePath/xenforo/gradients/threadview-bg.png') repeat-x top !important; }
If you are making all the text white you may as well do this in style properties and adjust the like text from in there.
Now the background image isn't showing up?
I would do it in Style properties, but I can't get the link to change to white in just the like summary...
Similar threads
- Question
- Replies
- 0
- Views
- 45
- Replies
- 4
- Views
- 73
- Question
- Replies
- 4
- Views
- 120
- Question
- Replies
- 1
- Views
- 38
- Solved
- Replies
- 9
- Views
- 150