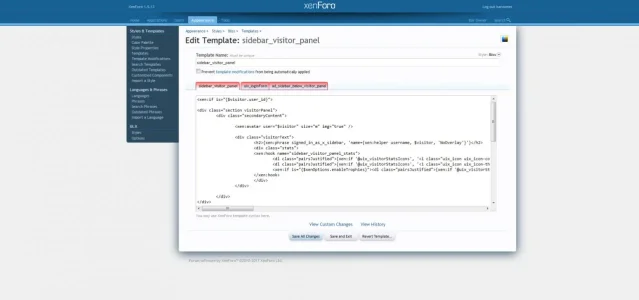
<xen:if is="{$visitor.user_id}">
<div class="section visitorPanel">
<div class="secondaryContent">
<xen:avatar user="$visitor" size="m" img="true" />
<div class="visitorText">
<h2>{xen:phrase signed_in_as_x_sidebar, 'name={xen:helper username, $visitor, 'NoOverlay'}'}</h2>
<div class="stats">
<xen:hook name="sidebar_visitor_panel_stats">
<dl class="pairsJustified">{xen:if '@uix_visitorStatsIcons', '<i class="uix_icon uix_icon-comment Tooltip" title="{xen:number $visitor.message_count} {xen:phrase messages}"></i>'}<dt>{xen:phrase messages}:</dt><dd>{xen:number $visitor.message_count}</dd></dl>
<dl class="pairsJustified">{xen:if '@uix_visitorStatsIcons', '<i class="uix_icon uix_icon-thumbsUp Tooltip" title="{xen:number $visitor.like_count} {xen:phrase likes}"></i>'}<dt>{xen:phrase likes}:</dt><dd>{xen:number $visitor.like_count}</dd></dl>
<xen:if is="{$xenOptions.enableTrophies}"><dl class="pairsJustified">{xen:if '@uix_visitorStatsIcons', '<i class="uix_icon uix_icon-trophy Tooltip" title="{xen:number $visitor.trophy_points} {xen:phrase points}"></i>'}<dt>{xen:phrase points}:</dt><dd>{xen:number $visitor.trophy_points}</dd></dl></xen:if>
</xen:hook>
</div>
</div>
</div>
</div>
<xen:else />
<xen:comment>
<div class="section loginButton">
<div class="secondaryContent">
<label<xen:if is="@uix_loginTriggerStyle == 0 && @uix_loginTriggerStyle != 3"> for="LoginControl"</xen:if> id="SignupButton"><a href="<xen:if is='{$xenOptions.registrationSetup.enabled} && (@uix_loginTriggerStyle == 2 || @uix_loginTriggerStyle == 0)'>{xen:link register}<xen:else />{xen:link login}</xen:if>" class="inner{xen:if '@uix_loginTriggerStyle == 3', ' OverlayTrigger'}"{xen:if '@uix_loginTriggerStyle == 3', ' data-cacheOverlay="false"'}>{xen:if $xenOptions.registrationSetup.enabled, {xen:phrase sign_up_now}, {xen:phrase log_in}}</a></label>
</div>
</div>
</xen:comment>
<xen:if is="@uix_loginFormSidebar">
<div class="section loginForm">
<div class="secondaryContent">
<h3>{xen:phrase log_in}</h3>
<xen:include template="uix_loginForm">
<xen:set var="$sidebarLogin">1</xen:set>
</xen:include>
</div>
</div>
</xen:if>
</xen:if>
<xen:include template="ad_sidebar_below_visitor_panel" />