ibaker
Well-known member
As we know the XF menu bar has menu item that when clicked will take you to a specific area.
Each menu item has a hover arrow that provides a drop down box of sub menu links
What I would like to achieve is:
1. Completely remove the hover that creates the drop down sub menu list
2. Make the menu item itself display a drop down sub menu list when clicked by a user
3. The drop down sub menu list be adaptable to adding extra items and displayed in say 2 cols (like the navigation visitor tab) however not all items in the drop down sub menu are displayed in the 2nd row of the menu bar when in that section
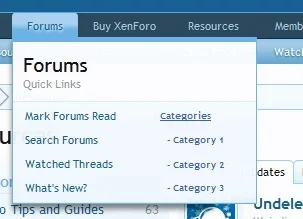
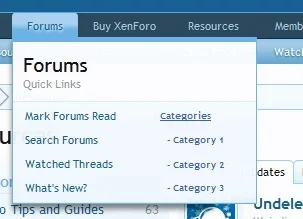
Something like this when a user clicks on a menu item:

Can anyone lend a hand and advise how to achieve this...thanks
Each menu item has a hover arrow that provides a drop down box of sub menu links
What I would like to achieve is:
1. Completely remove the hover that creates the drop down sub menu list
2. Make the menu item itself display a drop down sub menu list when clicked by a user
3. The drop down sub menu list be adaptable to adding extra items and displayed in say 2 cols (like the navigation visitor tab) however not all items in the drop down sub menu are displayed in the 2nd row of the menu bar when in that section
Something like this when a user clicks on a menu item:

Can anyone lend a hand and advise how to achieve this...thanks