Allan
Well-known member
Thank you, it is also my fault, I may be poorly explained.I'm just reading again the messages to see if there's interesting suggestion or report that I missed.
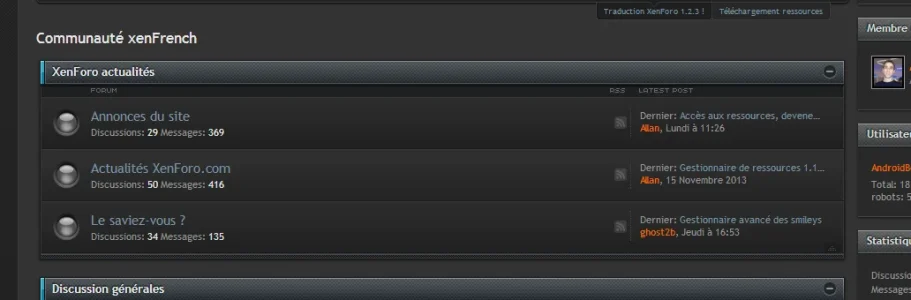
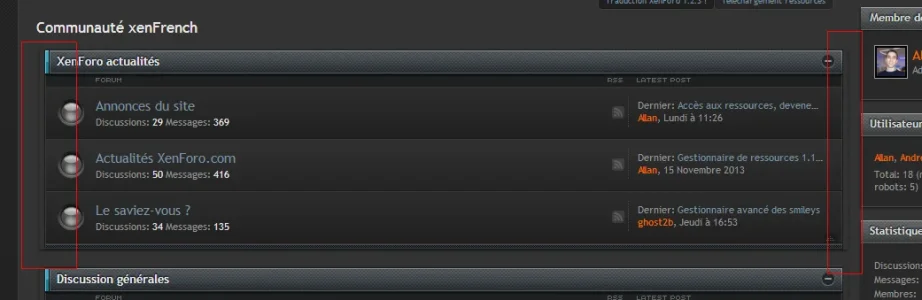
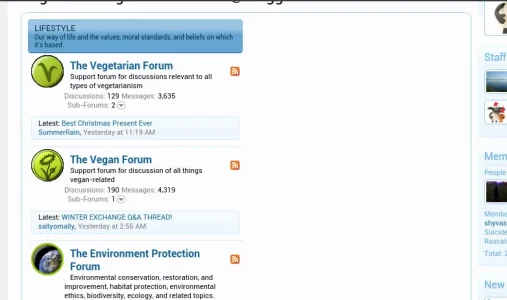
At first I thought that you want the RSS icon and the last message to be in the same line next to each other, so I replied that it may confuse. Just now, when I'm reading this again, I understand what really this report about.
I will fix this in the coming update, thanks