Anatoliy
Well-known member
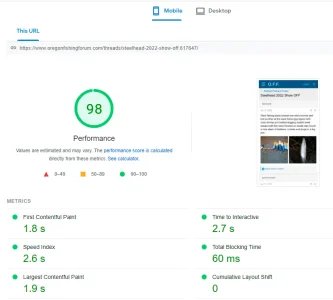
I'm checking my forum with Google Pagespeed Insights and it says:
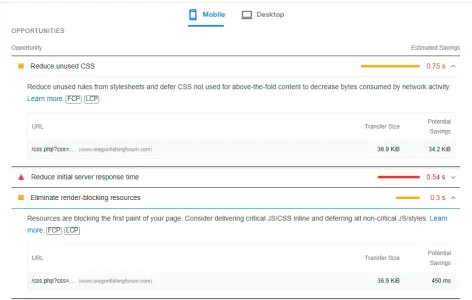
Eliminate render-blocking resources (/css.php?css=...)
Reduce unused CSS (/css.php?css=...)
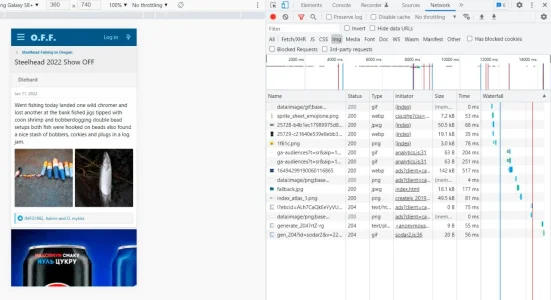
Chrome dev tools under Coverage says that 92.7% - Unused (/css.php?css=public%3Anormalize.css%2Cpublic%3Afa.css%2Cpublic%3Acore.less%2Cpublic%3Aapp.less...)
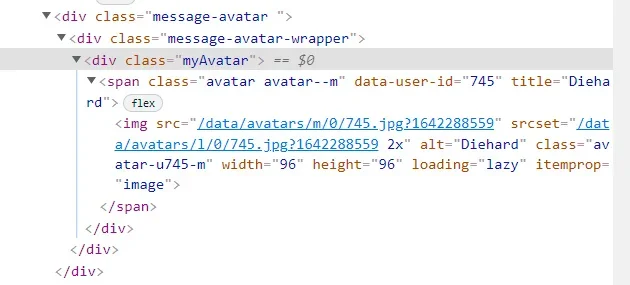
I'm looking in and see classes(?) that are not related to guests, like .inlineModBar-..., .p-staffBar-..., etc. I understand the concept "it's for the first time loading only, then css file will be cashed and there will be no difference how big it is". However I see in G analytics that 80% of my visitors are new, who came from G search. So, it looks like reducing css file size for guests to prevent render blocking is a good idea.
I barely understand it, so I can write completely silly things, but I guess it's possible to put a conditional somewhere like
if user then original css
else reduced css for guests
Please advice.
.

 xenforo.com
xenforo.com
Eliminate render-blocking resources (/css.php?css=...)
Reduce unused CSS (/css.php?css=...)
Chrome dev tools under Coverage says that 92.7% - Unused (/css.php?css=public%3Anormalize.css%2Cpublic%3Afa.css%2Cpublic%3Acore.less%2Cpublic%3Aapp.less...)
I'm looking in and see classes(?) that are not related to guests, like .inlineModBar-..., .p-staffBar-..., etc. I understand the concept "it's for the first time loading only, then css file will be cashed and there will be no difference how big it is". However I see in G analytics that 80% of my visitors are new, who came from G search. So, it looks like reducing css file size for guests to prevent render blocking is a good idea.
I barely understand it, so I can write completely silly things, but I guess it's possible to put a conditional somewhere like
if user then original css
else reduced css for guests
Please advice.
.

XenForo architecture in ten minutes
With the publication of our Building with XenForo 2 video series, we've received various questions about a presenting broad overview of the XenForo architecture as a jumping-off point for would-be developers who want to know roughly what's going on behind the scenes. Therefore, with dubious...