You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
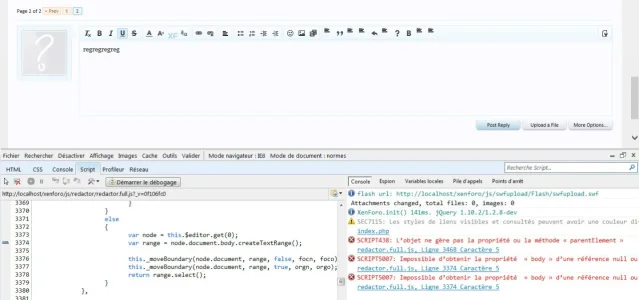
Not a bug Redactor - IE 7-8 (compatibilty mode) - bug
- Thread starter cclaerhout
- Start date
IE8 is, and the compat view for IE8 does not work in IE10. I tried using IE10 Compatibility view, and that wouldn't load the editor at all. You should try to force using IE10 mode on your site by:
It might have to be wrapped into some if statements, as this should probably be done for all versions of IE from 8 and above.
Code:
<meta http-equiv="x-ua-compatible" content="IE=10" >.This isn't a bug. @cclaerhout wasn't sure, but I just fired up Internet Explorer 8 and tested my site running XMG 1.2.2 and the editor works fine. Pretty sure it's the same in IE9 and IE10 and IE11.
Indeed it doesn't work in Compatibility View (in any version of IE I tried) but that doesn't matter.
If you have Internet Explorer 8+, you should not be running a site in Compatibility View. The only reason Compatibility View exists is to provide legacy support to websites that are legacy and non-standard. As such, the browsing in Compatibility View will produce undesirable results.
It isn't an accurate form of testing site compatibility either (even if you use e.g. IE8 Standards Mode in a current IE version). It has its own bugs and compatibility issues and is not an accurate representation of how a website looks or performs.
From what I can gather, when @Mike does testing of XenForo he does so with virtual machines actually running these browsers live. And, if we want to ensure compatibility of our own sites, we must do the same.
Personally, I have some old servers at work that run older Windows versions, and I use those for testing. Good news is, I've not found any major issues in IE8, even on a custom style.
Indeed it doesn't work in Compatibility View (in any version of IE I tried) but that doesn't matter.
If you have Internet Explorer 8+, you should not be running a site in Compatibility View. The only reason Compatibility View exists is to provide legacy support to websites that are legacy and non-standard. As such, the browsing in Compatibility View will produce undesirable results.
It isn't an accurate form of testing site compatibility either (even if you use e.g. IE8 Standards Mode in a current IE version). It has its own bugs and compatibility issues and is not an accurate representation of how a website looks or performs.
From what I can gather, when @Mike does testing of XenForo he does so with virtual machines actually running these browsers live. And, if we want to ensure compatibility of our own sites, we must do the same.
Personally, I have some old servers at work that run older Windows versions, and I use those for testing. Good news is, I've not found any major issues in IE8, even on a custom style.
Some browser are running in compatibility view by default, for some reason or another, especially for people using work computers. This is why you declare the meta tag above or disable compatibility view alltogether via:
Problem with compatibility view is that it isn't the browser it tries to be nor the browser it actually is. It basically creates 2 browsers for each mode (standard + quirks), each rendering differently. Its a nightmare to support it, and as such you should try to disable it on your site. In my opinion, it is a poor development tool as well in my opinion, it does not use the actual rendering engine of the browser, it just tries to emulate it and thus creating its own quirks.
http://msdn.microsoft.com/en-us/library/jj676915(v=vs.85).aspx
Code:
<meta http-equiv="X-UA-Compatible" content="IE=edge" />http://msdn.microsoft.com/en-us/library/jj676915(v=vs.85).aspx
If you look at the source, you'll see that we already do that. (Doesn't mean you can't force it via the developer tools though.)This is why you declare the meta tag above or disable compatibility view alltogether via:
Code:<meta http-equiv="X-UA-Compatible" content="IE=edge" />