JacquiiDesigns
Well-known member
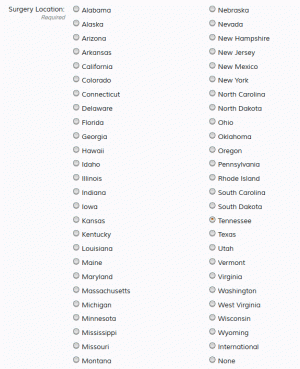
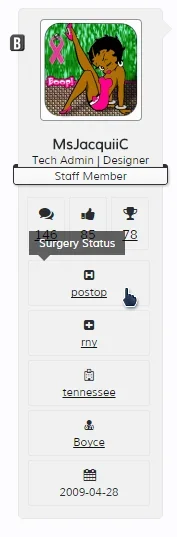
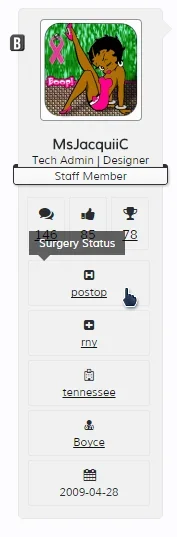
I've created a few custom user fields and have added them to the message_user_info template as to populate the postbit with searchable fields. Here's the result:

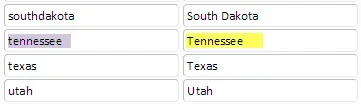
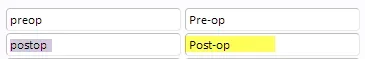
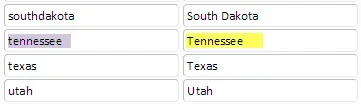
The underlined links above are the actual field values. I made all field values lowercase when creating the fields. But what I want to show in the spot here is the actual formfield values:


For instance - "tennessee" becomes Tennessee with capitalization intact.
And "postop" becomes Post-op with capitalization and the hyphen intact.
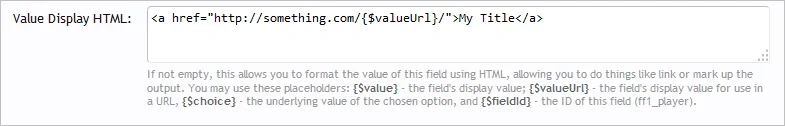
Here's the code I'm currently using in message_user_info
Can someone please tell me which part of the code above I need to change in order to get the desired effect please? Much appreciation for the assistance!
J

The underlined links above are the actual field values. I made all field values lowercase when creating the fields. But what I want to show in the spot here is the actual formfield values:


For instance - "tennessee" becomes Tennessee with capitalization intact.
And "postop" becomes Post-op with capitalization and the hyphen intact.
Here's the code I'm currently using in message_user_info
Code:
<xen:if hascontent="true">
<dl class="pairsJustified userField_surgerylocationstate xbCustomField">
<xen:contentcheck>
<xen:if is="{$user.customFields.surgerylocationstate}">
<a class="Tooltip concealed" title="Surgery Location" href="members/searchlist?some_field={$user.customFields.surgerylocationstate}&field_type=surgerylocationstate"><dt><i class="fa fa-hospital-o" data-offsetx="-6" data-offsety="0"></i></dt>
<dd>{$user.customFields.surgerylocationstate}</dd></a>
</xen:if>
</xen:contentcheck>
</dl>
<dl class="clearFix"></dl>
</xen:if>Can someone please tell me which part of the code above I need to change in order to get the desired effect please? Much appreciation for the assistance!
J