Adam Howard
Well-known member
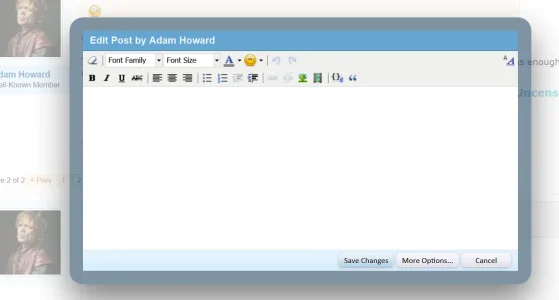
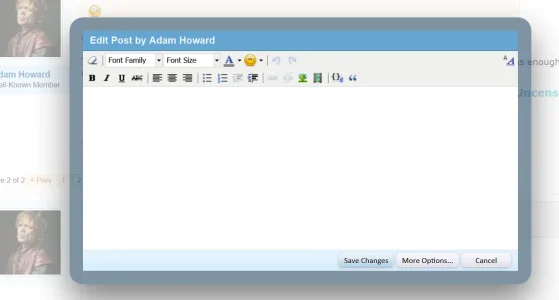
This is happening here on XenForo.com. Its also happening on every XenForo website. It started with only Firefox Nightly, but its making its way to Firefox Aurora now as well (in the last update).
So this is rolling down the pipe in their development.
So whatever has changed is preventing the text in "quick edit" (as I call it) from displaying. It show for a second and then vanishes. As if one of the images or some css is hiding it.

So this is rolling down the pipe in their development.
So whatever has changed is preventing the text in "quick edit" (as I call it) from displaying. It show for a second and then vanishes. As if one of the images or some css is hiding it.