Senior Derp
Member
Hello,
I recently put a background on my website by adding this code to my EXTRA.CSS
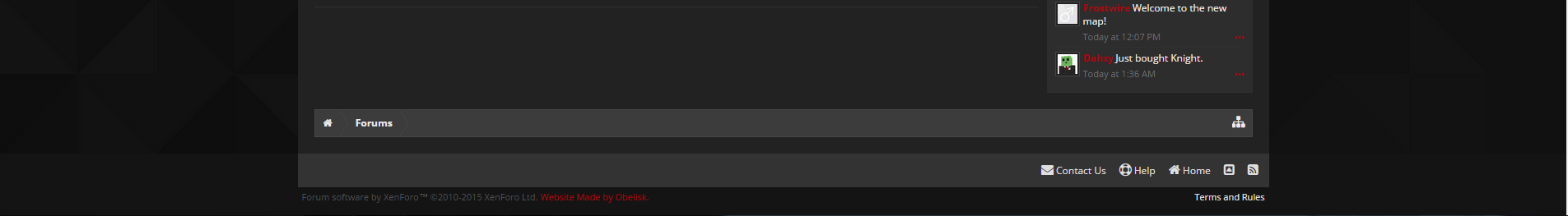
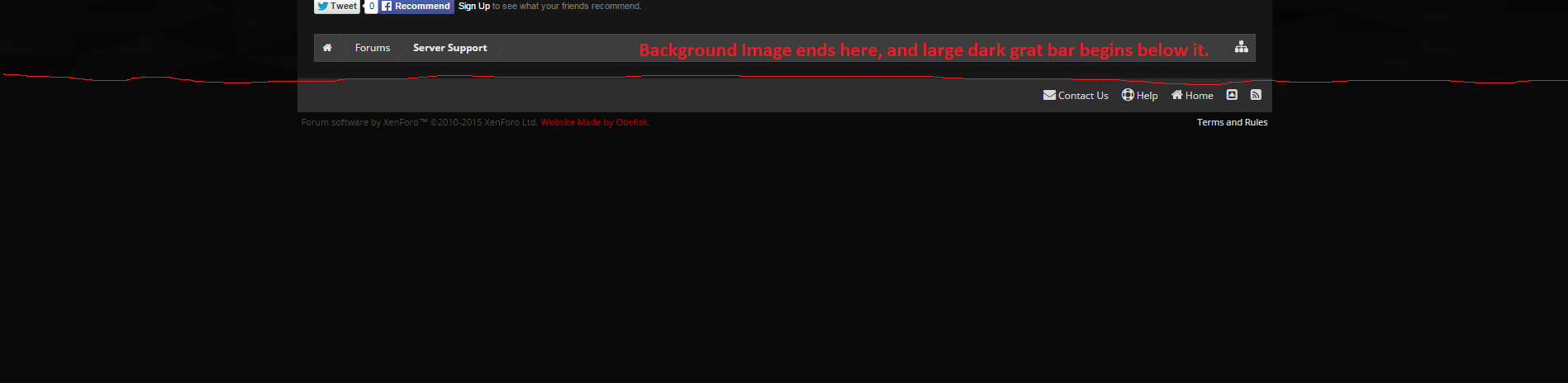
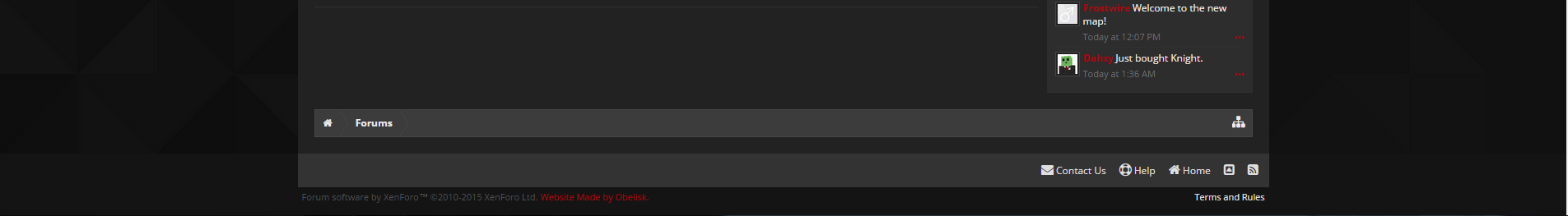
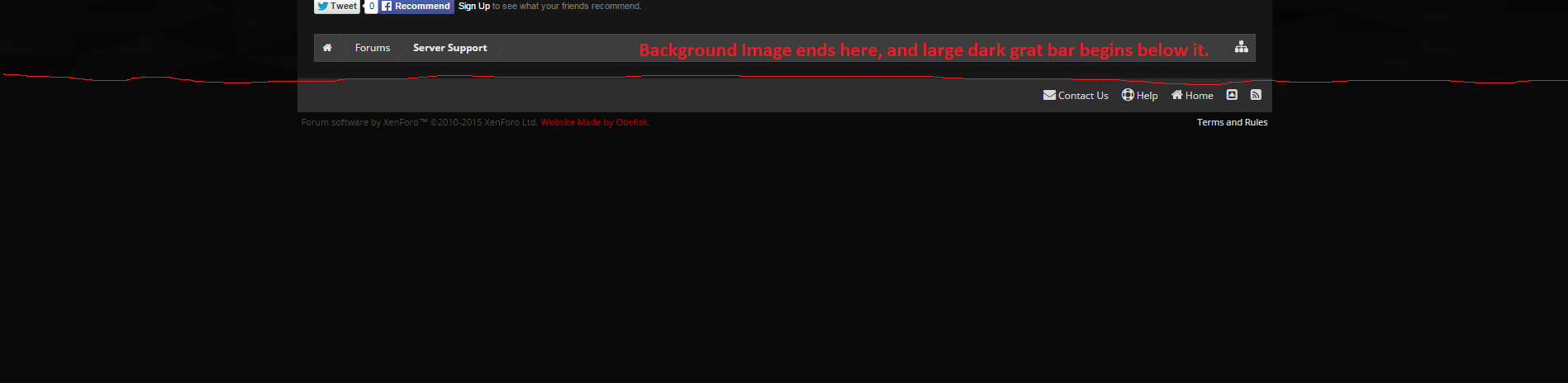
Now everything is great, except it doesn't fill the whole page, and leaves this bar across the bottom, now on the main index, it's not a problem, but on pages that, for lack of a better term, aren't as long, it becomes an issue. In this picture it's difficult to see but

You can kind of see where the black background (which is the image below) ends and where the bar at the bottom of the page begins.

Like I said before, not a huge issue on the main index, but on "shorter" pages, it becomes a real issue. I am assuming this is a style properties setting somewhere within my theme, I'm wondering if anyone has any suggestions on where I should begin looking, and what I should do to allow the background image to fill the entire page.

When I say large dark gray bark, I am not talking about the one that includes the "Contact us" "Help" and "Home"
Thank you
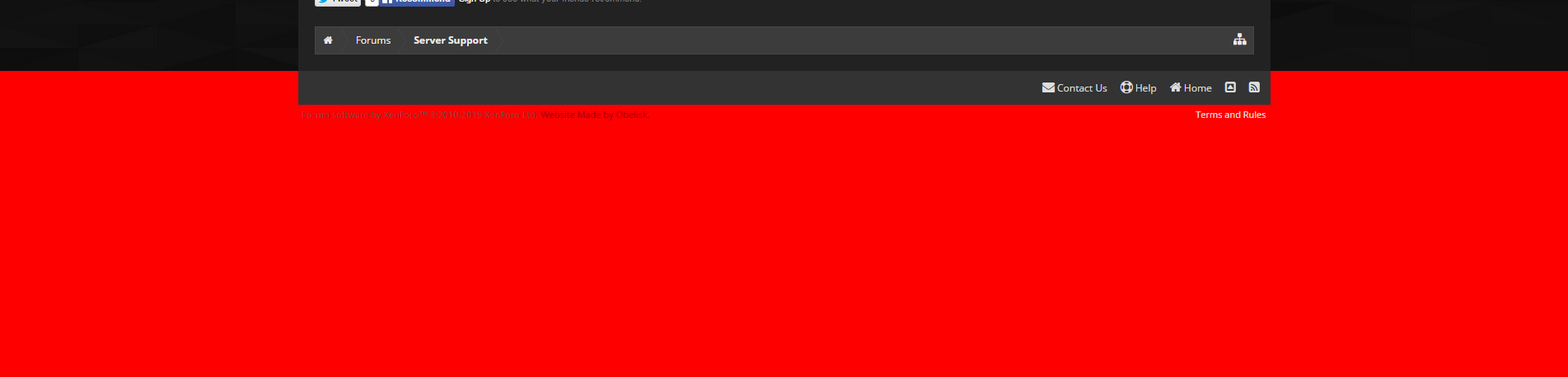
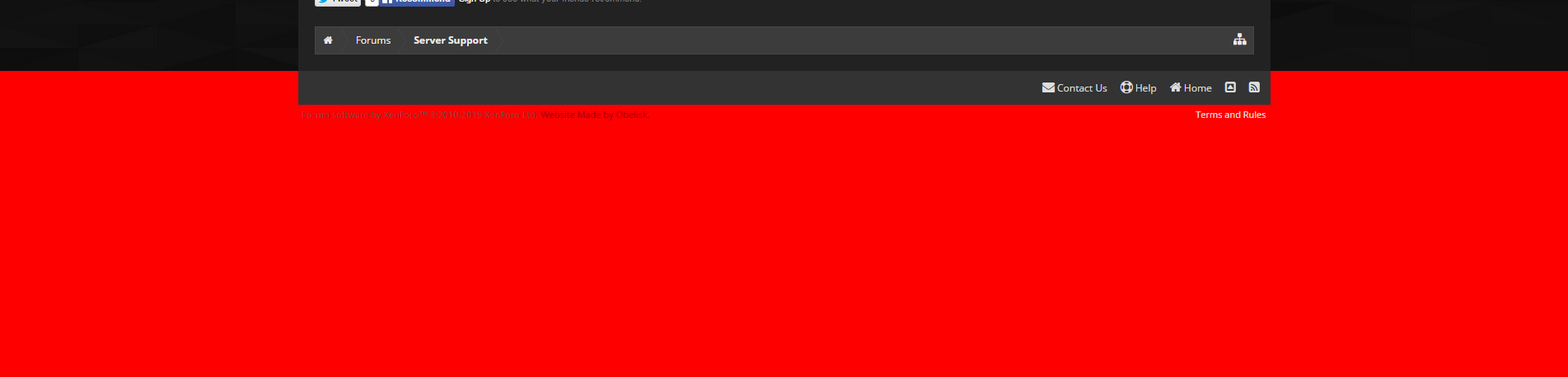
To give a little better idea on the bar I am talking about I changed the color for a moment. This same bar is at the top of the page too, I'd like to completely remove them and have the background take their place.

I recently put a background on my website by adding this code to my EXTRA.CSS
Code:
#headerMover
{
background-image: url("images/bg.png") !important;
background-size: 100% 100%;
background-repeat: no-repeat;
}
#headerMover #headerProxy, #header, #content
{
background-color: transparent !important;
}Now everything is great, except it doesn't fill the whole page, and leaves this bar across the bottom, now on the main index, it's not a problem, but on pages that, for lack of a better term, aren't as long, it becomes an issue. In this picture it's difficult to see but

You can kind of see where the black background (which is the image below) ends and where the bar at the bottom of the page begins.

Like I said before, not a huge issue on the main index, but on "shorter" pages, it becomes a real issue. I am assuming this is a style properties setting somewhere within my theme, I'm wondering if anyone has any suggestions on where I should begin looking, and what I should do to allow the background image to fill the entire page.

When I say large dark gray bark, I am not talking about the one that includes the "Contact us" "Help" and "Home"
Thank you
To give a little better idea on the bar I am talking about I changed the color for a moment. This same bar is at the top of the page too, I'd like to completely remove them and have the background take their place.

Last edited: