DaiAku
Well-known member
Fixed on my site
Yes, the image no longer gets cut off but does not stretch fluidly. Do you have plans to have the images stretch? Still looks kinda weird otherwise.
Thanks!
Fixed on my site
Ugh things like that are why I finally moved away from fluid design.
Hmm i surf my site from an iPhone everyday and and the fixed style doesn't change one tiny bit from the fluid style, Same results on my iPad.. And i have large widescreen monitors and is frankly a reason i moved to fixed.. The wide monitors are tiring to read on fluid sites.. a single line can be an entire paragraph.. Its aesthetically ugly and difficult to read long posts, IMO.. But at the end of the day its your site and your choice i could care less.Well the world is moving the way - big monitors, smart phones and other gadgets make fluid designs a must.
Hmm i surf my site from an iPhone everyday and and the fixed style doesn't change one tiny bit from the fluid style, Same results on my iPad.. And i have large widescreen monitors and is frankly a reason i moved to fixed.. The wide monitors are tiring to read on fluid sites.. a single line can be an entire paragraph.. Its aesthetically ugly and difficult to read long posts, IMO.. But at the end of the day its your site and your choice i could care less.
I use a fixed width design with XF responsive-ness
unfortunately for me! I try to understand what's your discussion but I still don't understand what's really you need

Afraid you must edit it for your site. Because if I using it so function draging is no needOh no problem. Sorry if I was not clear enough:
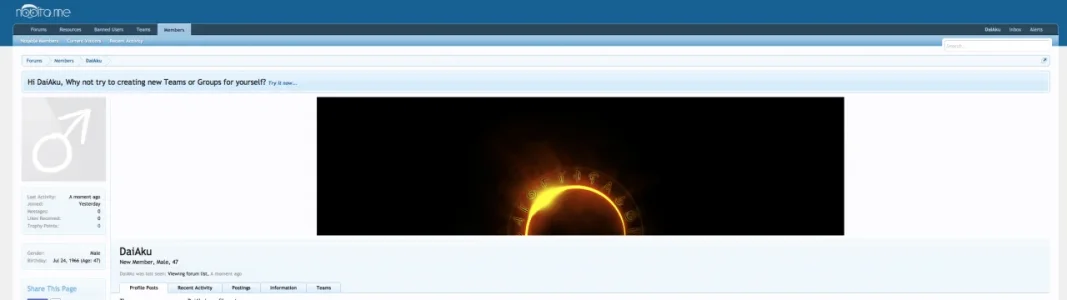
View attachment 66753
I would like the black in this image to automatically stretch to the width of the browser - or be fluid - with adjustable dimensions.
So from the boarder of the avatar on the left to the right side of the browser would be black.
I would want the image to automatically stretch to fit the browsers size.
Hope that helps.
Thanks,
Denis
Afraid you must edit it for your site. Because if I using it so function draging is no need
Sorry for respond too lateSorry, I did not understand that entirely. How can I do this myself?
.ProfileCoverPhoto
{
max-width: {$xenOptions.coverPhotoMaxDimensions.width}px;
margin: 0 auto;
}
.ProfileCoverPhoto .Popup .PopupControl.PopupOpen {
background: none;
}
.ProfileCoverPhoto .Popup .PopupControl.PopupOpen:hover {
background: none;
}
.ProfileCoverPhoto .photoWrap { position: relative; }
.ProfileCoverPhoto .coverPhotoWrap, .constructionWrap
{
height: {$xenOptions.coverPhotoMaxDimensions.height}px;
overflow: hidden;
max-width: {$xenOptions.coverPhotoMaxDimensions.width}px;
width: 100%;
margin: 0 auto;
}.ProfileCoverPhoto
{
margin: 0 auto;
}
.ProfileCoverPhoto .Popup .PopupControl.PopupOpen {
background: none;
}
.ProfileCoverPhoto .Popup .PopupControl.PopupOpen:hover {
background: none;
}
.ProfileCoverPhoto .photoWrap { position: relative; }
.ProfileCoverPhoto .coverPhotoWrap, .constructionWrap
{
height: {$xenOptions.coverPhotoMaxDimensions.height}px;
overflow: hidden;
width: 100%;
margin: 0 auto;
}Sorry for respond too late
In template profile_cover.css you find this css:
Code:.ProfileCoverPhoto { max-width: {$xenOptions.coverPhotoMaxDimensions.width}px; margin: 0 auto; } .ProfileCoverPhoto .Popup .PopupControl.PopupOpen { background: none; } .ProfileCoverPhoto .Popup .PopupControl.PopupOpen:hover { background: none; } .ProfileCoverPhoto .photoWrap { position: relative; } .ProfileCoverPhoto .coverPhotoWrap, .constructionWrap { height: {$xenOptions.coverPhotoMaxDimensions.height}px; overflow: hidden; max-width: {$xenOptions.coverPhotoMaxDimensions.width}px; width: 100%; margin: 0 auto; }
And replace by:
Code:.ProfileCoverPhoto { margin: 0 auto; } .ProfileCoverPhoto .Popup .PopupControl.PopupOpen { background: none; } .ProfileCoverPhoto .Popup .PopupControl.PopupOpen:hover { background: none; } .ProfileCoverPhoto .photoWrap { position: relative; } .ProfileCoverPhoto .coverPhotoWrap, .constructionWrap { height: {$xenOptions.coverPhotoMaxDimensions.height}px; overflow: hidden; width: 100%; margin: 0 auto; }
News ?I'll add this in next release

I forgot notice for you that currently version has got itNews ?
Yep! work fine on 1.3.x1.3.x?
How to remove the cover?I forgot notice for you that currently version has got it
If you have permisison so its will display on Dropdown linksHow to remove the cover?
Don't work.If you have permisison so its will display on Dropdown links
Not yet. I'll look at and fixed if possible@Nobita.Kun Do you have tested ?
We use essential cookies to make this site work, and optional cookies to enhance your experience.