Neil E.
Active member
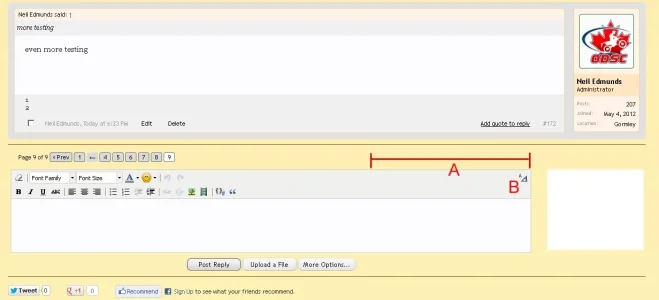
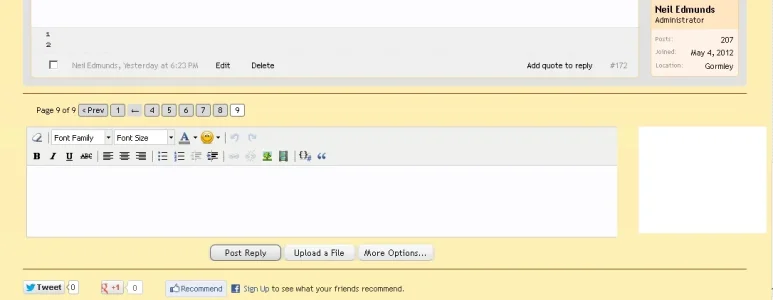
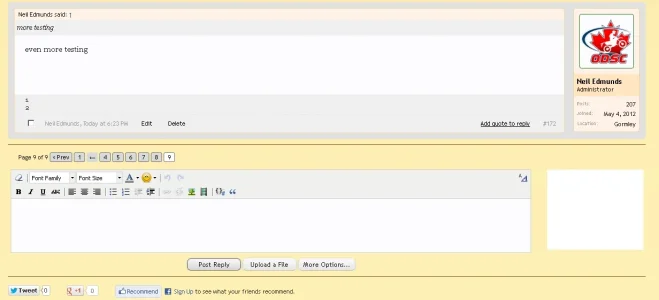
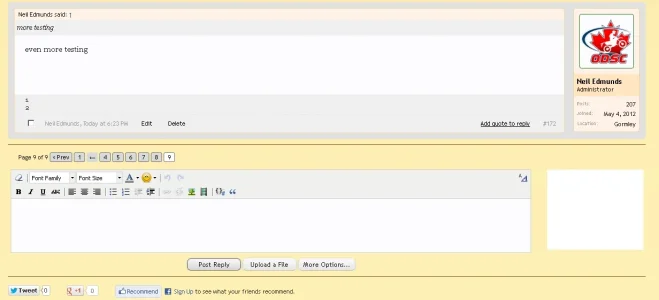
I want to place a google ad to right of QuickReply. Note that QuickReply sits on the left side of the forum (message_user_info block has been removed). Here is a pic showing the 180 x 150 ad as a white block:

The parent div class is .quickReply, containing #Quickreply and .ad_beside
HTML added to template quick_reply
<span class="ad_beside">
<xen:include template="ad_beside_quick_reply">
</xen:include>
</span>
New template ad_beside_quick_reply contains the google ad code.
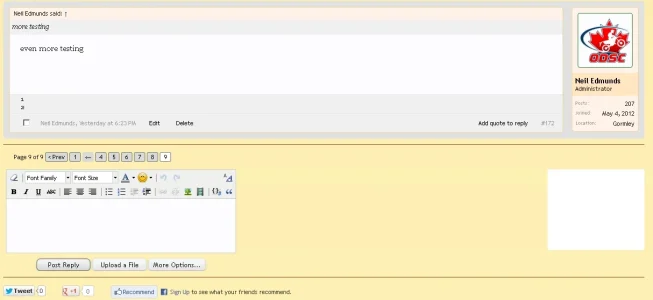
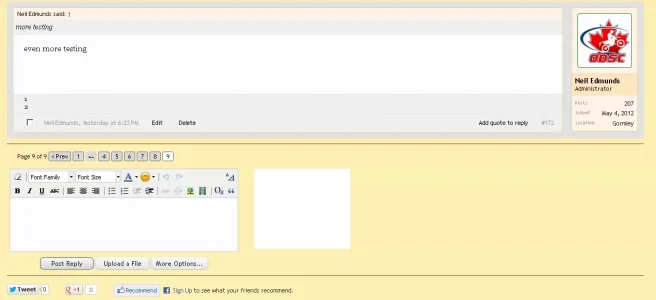
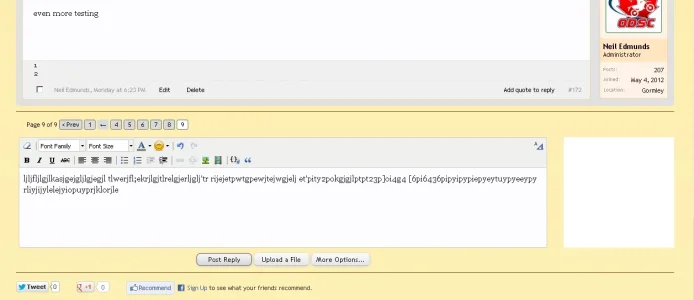
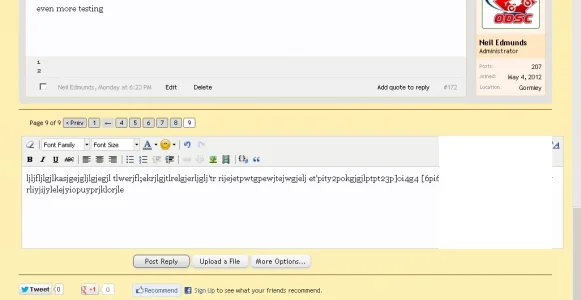
So far all of this works as intended, however once .ad_beside exists, #Quickreply shrinks to about half it's normal width, leaving a big gap to .ad_beside
I changed the width of #Quickreply to compensate, but due to the fixed width, it won't telescope when the page is resized. I have messed with every CSS property I can think of without any success.
I welcome any thoughts on whether or not #QuickReply can be modified.
Note that Quick Reply is only visible when logged in to http://www.odsc.on.ca/.xenforo/index.php and you are on the last page of a topic.
If you are interested in seeing how it behaves, PM me for a log in.

The parent div class is .quickReply, containing #Quickreply and .ad_beside
HTML added to template quick_reply
<span class="ad_beside">
<xen:include template="ad_beside_quick_reply">
</xen:include>
</span>
New template ad_beside_quick_reply contains the google ad code.
So far all of this works as intended, however once .ad_beside exists, #Quickreply shrinks to about half it's normal width, leaving a big gap to .ad_beside
I changed the width of #Quickreply to compensate, but due to the fixed width, it won't telescope when the page is resized. I have messed with every CSS property I can think of without any success.
.quickReply
{
border-top: none !important;
margin-bottom: 10px !important;
padding: 2px 0px 0px 5px !important;
height: 190px !important;
}
/* ~remove top border and define height~ */
#QuickReply
{
float: left !important;
margin: 0px 0px 0px 0px !important;
width: 82% !important;
overflow: hidden !important;
}
/* ~force width and move to the left side of forum~ */
#QuickReply .submitUnit
{
margin-top: 10px !important;
text-align: center !important;
}
/* ~move submit buttons away from resize problem area~ */
.ad_beside
{
float: right !important;
display: inline !important;
position: absolute !important;
margin: 0px 0px 0px 30px !important;
}
/* ~positions the ad beside QuickReply~ */
I welcome any thoughts on whether or not #QuickReply can be modified.
Note that Quick Reply is only visible when logged in to http://www.odsc.on.ca/.xenforo/index.php and you are on the last page of a topic.
If you are interested in seeing how it behaves, PM me for a log in.