Sunka
Well-known member
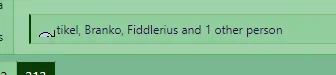
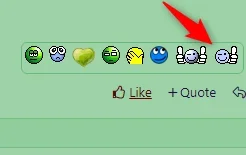
I have sprite sheet with my 8 reactions. They show OK on hover, but when user give reaction, it shows cropped on "bar".
Reaction icons are different sizes, but they are on generated sprite image with correct parameters, just not show correct on bar where all given reactions are shown.
Also, what to add into Background size field if that is something that could help with this? I have not background size value in sprite css
Look at picture.


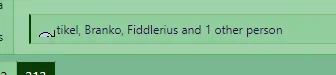
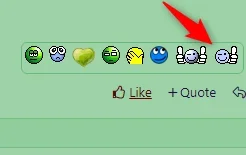
Reaction icons are different sizes, but they are on generated sprite image with correct parameters, just not show correct on bar where all given reactions are shown.
Also, what to add into Background size field if that is something that could help with this? I have not background size value in sprite css
Look at picture.