aiman.h.kallaf
Active member
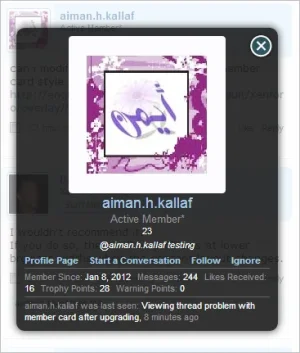
i've been using this member card for ages now and i can't bring it back , have the background name changed or something
http://english4me.net/Forum/styles/default/xenforo/overlay/member-card.png
this is how it looks now

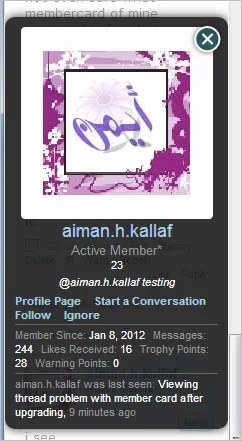
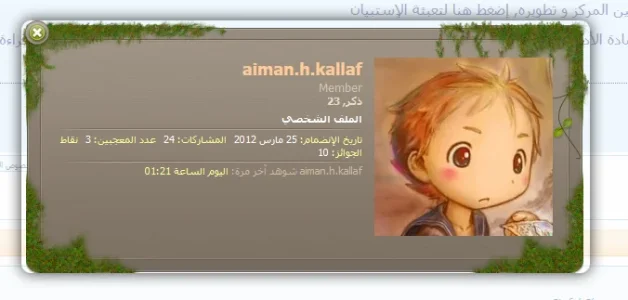
http://english4me.net/Forum/styles/default/xenforo/overlay/member-card.png
this is how it looks now