Hareon
Active member
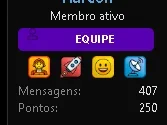
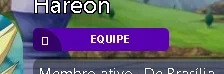
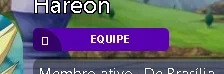
I am trying to fix a banner template. Before, that icon fa-user was shown. But after upgrade to 2.3, a square is showing to the users.
The code is:
And this is the banner with the wrong icon

I tried to rename \f007 to fa-user, but dont work.
The code is:
.userBanner strong { min-width: 100px; display: inline-block; margin-left: 20px;}[class*="banner_"], .userBanner { position: relative; display: inline-block !important; margin: 4px 0 5px !important; font-size: 11px !important; font-family: Arial; font-weight: 600; color: #fff !important; text-shadow: #111 0 0 1px !important; border-radius: 5px !important; border-color: transparent !important; margin-bottom: 0px !important; padding: 4px 8px !important; letter-spacing: .5px !important; border: 0 !important; text-transform: uppercase !important; line-height: 15px !important;}.userBanner::before { content: "\f007"; color: #fff; line-height: 23px; background-color: rgba(0,0,0,0.4); position: absolute; border-top-right-radius: 40px; border-right: 2px solid rgba(0,0,0,0.1); top: 0; bottom: 0; border-bottom-left-radius: 10px; left: 0; border-top-left-radius: 10px; padding: 1px 4px 0 3px; width: 20px; font-family:'Font Awesome 5 Pro'; text-align: center;}And this is the banner with the wrong icon

I tried to rename \f007 to fa-user, but dont work.