Yenxji
Active member
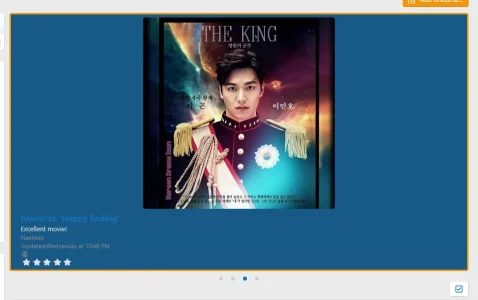
The old XFRM 2.2 template code and modified, but in XFRM 2.3 no longer works it doesn't force the resource icon to be big or it will not show up
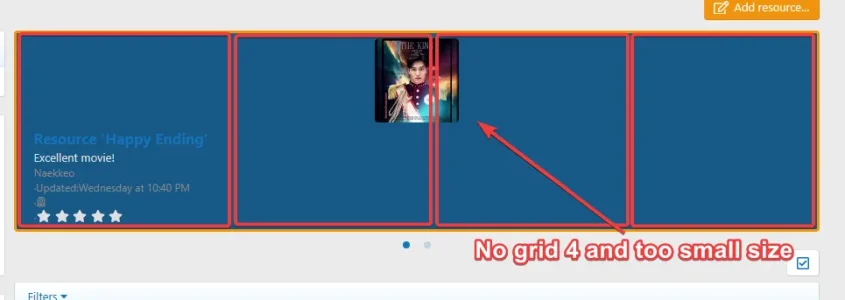
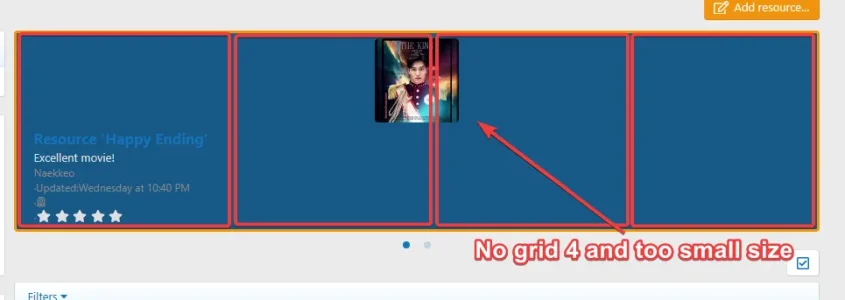
Also this just shows the one grid only and no more than 4, and the resource icon is too small in XFRM 2.3, that is problem
Old XFRM 2.2 xfrm_widget_featured_resources:
New XFRM 2.3 widget_featured_content:
extra.css:

Also this just shows the one grid only and no more than 4, and the resource icon is too small in XFRM 2.3, that is problem
Old XFRM 2.2 xfrm_widget_featured_resources:
Code:
<xf:if is="$resources is not empty">
<xf:if is="$style == 'carousel'">
<xf:css src="carousel.less" />
<xf:css src="lightslider.less" />
<xf:js prod="xf/carousel-compiled.js" dev="vendor/lightslider/lightslider.min.js, xf/carousel.js" />
<div class="carousel carousel--withFooter" {{ widget_data($widget) }}>
<ul class="carousel-body carousel-body--show4" data-xf-init="carousel">
<xf:foreach loop="$resources" value="$resource">
<li>
<div class="carousel-item">
<div class="contentRow">
<div class="contentRow-figure">
<xf:if is="$xf.options.xfrmAllowIcons">
{{ resource_icon($resource, 'oflex', link('resources', $resource)) }}
<xf:else />
<xf:avatar user="$resource.User" size="m" notooltip="true" />
</xf:if>
</div>New XFRM 2.3 widget_featured_content:
Code:
<xf:if is="$features is not empty">
<xf:if is="$style == 'simple'">
<div class="block" {{ widget_data($widget) }}>
<div class="block-container">
<h3 class="block-minorHeader">
<a href="{$link}">{{ $title ?: phrase('featured_content') }}</a>
</h3>
<ul class="block-body">
<xf:foreach loop="$features" value="$feature">
<li class="block-row">
{{ $feature.render('simple', $snippetLength)|raw }}
</li>
</xf:foreach>
</ul>
</div>
</div>
<xf:elseif is="$style == 'carousel'" />
<xf:macro name="carousel_macros::setup" />
<div class="carousel {{ $hasMore ? 'carousel--withFooter' : '' }}" {{ widget_data($widget) }}>
<ul class="carousel-body carousel-body--show4" data-xf-init="carousel">
<xf:foreach loop="$features" value="$feature">
<li class="carousel-container">
<div class="carousel-item">
{{ $feature.render('carousel', $snippetLength)|raw }}
</div>
</li>
</xf:foreach>
</ul>extra.css:
Code:
/* ---- Resource Carousel Feature .CSS START ---- */
/********* public:aa_sbu.less ********/
.autoCompleteList li.bannedresult {
text-decoration: line-through;
opacity: 0.5
}
/********* public:carousel.less ********/
@media (max-width: 700px) {
.carousel-body.carousel-body--show4>li {
min-height: 100%;
}
}
.carousel-item {
border: 1px solid #fff;
border-top-color: #282828;
border-right-color: #282828;
border-bottom-color: #232323;
border-left-color: #282828;
border-radius: 4px;
color: #dedede;
background: #1d1d1d;
padding: 6px 10px;
width: 100%;
min-width: 0;
}
.carousel-item .contentRow {
display: flex;
flex-direction: column;
}
.carousel-item .contentRow .contentRow-main {
flex: 1;
min-width: 0;
vertical-align: top;
padding-top: 10px;
}
.carousel-footer {
float: right;
font-size: 13px;
line-height: 20px;
}
.carousel-item li {
display: flex;
list-style: none;
}
.carousel-item .reactionSummary>li {
display: inline-flex !important;
}
.carousel-item .reactionSummary {
margin: 0px !important;
padding-left: 0.1em;
}
.avatar.avatar--oflex {
max-width: 384px;
max-height: 384px;
font-size: 230px;
}
/* Default styles (for desktop) */
li.lslide.active {
width: 92px;
margin-right: 0px;
}
.lSSlideOuter .lightSlider>*, .lSSlideOuter .lSGallery li {
float: left;
}
.carousel-body>li {
width: 100%;
flex-grow: 1;
flex-shrink: 0;
display: flex;
align-items: stretch;
}
ul.carousel-body.carousel-body--show4.lightSlider.lSSlide {
width: auto;
transform: translate3d(-11144.4px, 0px, 0px);
padding-bottom: 0%;
height: auto;
}
/* ---- Resource Carousel Feature .CSS END ---- */
/* ---- Resource Cover .CSS START ---- */
.cover.cover-resource {
padding-top: 20%
}
.p-body-header.cover>*,.menu-row--highlighted.cover>*,.cover.menu-row.menu-row--alt>*,.cover>* {
position: relative;
padding: 5%;
}
/* ---- Resource Cover .CSS END ---- */
Last edited: