Matt C.
Well-known member
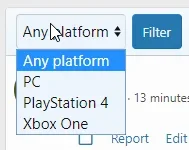
Okay in my add-on I'm filtering between platforms.

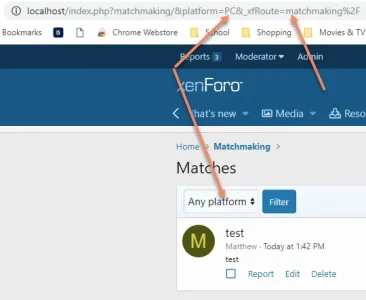
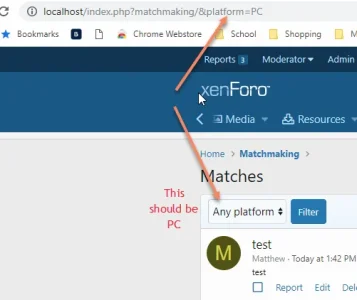
The filtering works, there's just a few issues. The first problem is that the URL doesn't change to
The second problem is that sometimes when I reload I get a confirm form re submission notice.

Here is the filter template code:
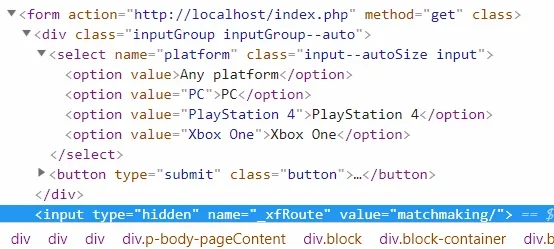
I'm pretty sure there's something in the xf:form action part, but I'm not sure what to change.
Thank you to anyone who can help.

The filtering works, there's just a few issues. The first problem is that the URL doesn't change to
matchmaking/&platform=PC, for example, when I hit the filter button.The second problem is that sometimes when I reload I get a confirm form re submission notice.

Here is the filter template code:
HTML:
<xf:macro name="filter_bar">
<div class="block-filterBar">
<div class="filterBar">
<xf:form action="{{ link('matchmaking') }}">
<div class="inputGroup inputGroup--auto">
<xf:select name="platform" value="{$params.platform}" class="input--autoSize">
<xf:option>{{ phrase('ah_mm_any_platform') }}</xf:option>
<xf:option value="PC">{{ phrase('ah_mm_pc') }}</xf:option>
<xf:option value="PlayStation 4">{{ phrase('ah_mm_playstation_4') }}</xf:option>
<xf:option value="Xbox One">{{ phrase('ah_mm_xbox_one') }}</xf:option>
</xf:select>
<xf:button type="submit">{{ phrase('filter') }}</xf:button>
</div>
</xf:form>
</div>
</div>
</xf:macro>I'm pretty sure there's something in the xf:form action part, but I'm not sure what to change.
Thank you to anyone who can help.