Hello,
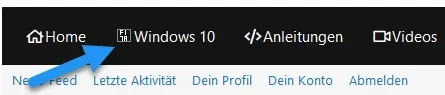
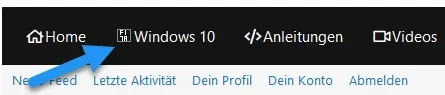
i have added a forum icon to the navtab in my forum.
Everything works great except the one:

I use this code:
and

unfortunately you will not be shown one
Anybody got any ideas?
Thanks a lot
i have added a forum icon to the navtab in my forum.
Everything works great except the one:

I use this code:
CSS:
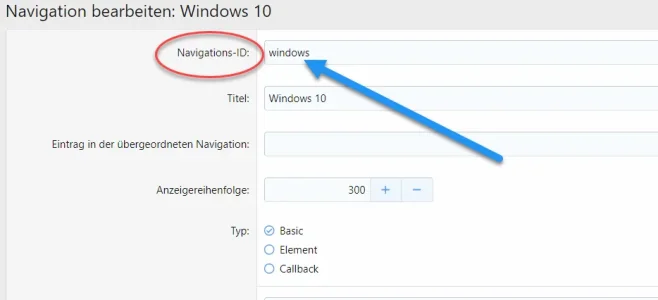
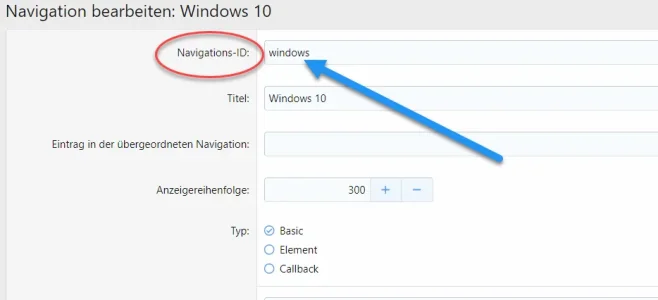
.p-navEl a[data-nav-id='windows']:before {.m-faContent("@{fa-var-windows}");}and
CSS:
.p-navEl a[data-nav-id='windows']:before {content:"\f17a";}
unfortunately you will not be shown one
Anybody got any ideas?
Thanks a lot