Sado Yasashii
Active member
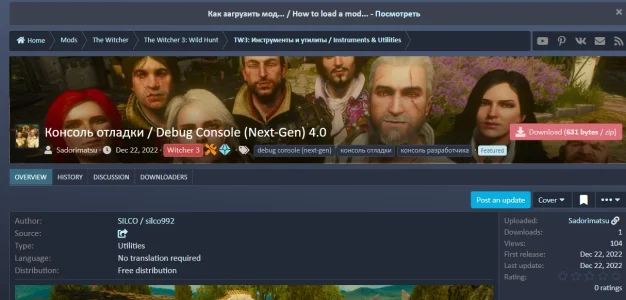
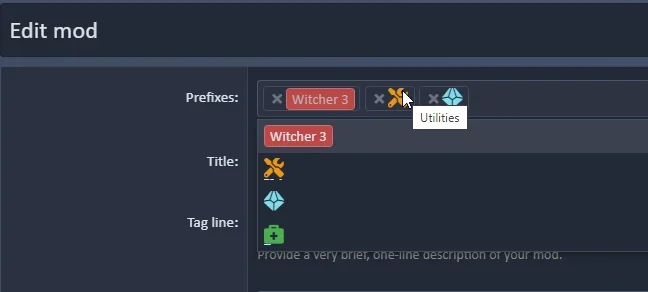
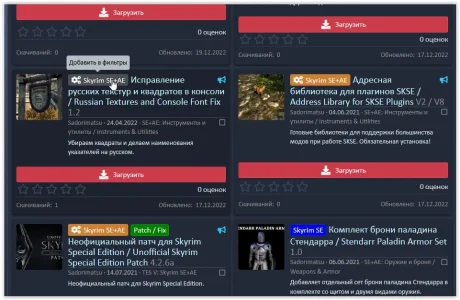
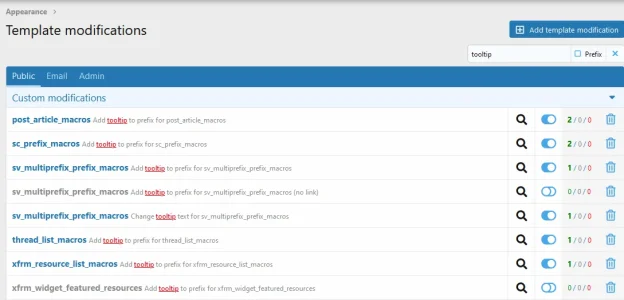
Can you, please tell me, how to display tooltips for prefixes?
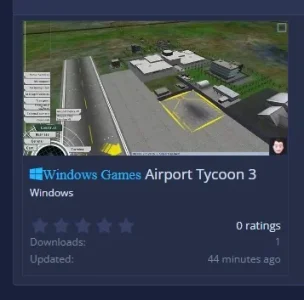
I need a tooltip with a description of the prefix to pop up when users hover over the prefix. Is it possible?

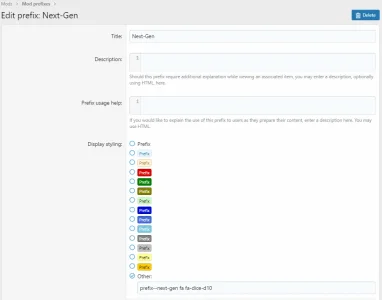
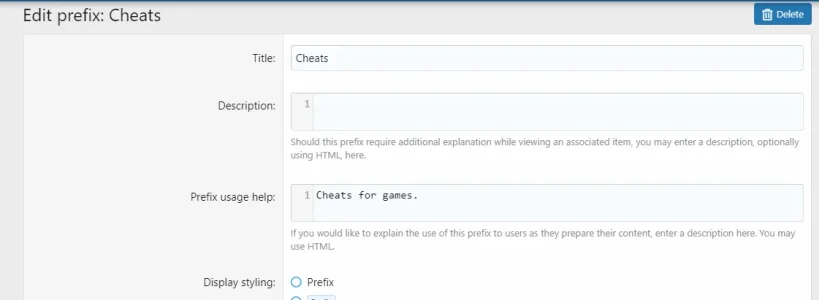
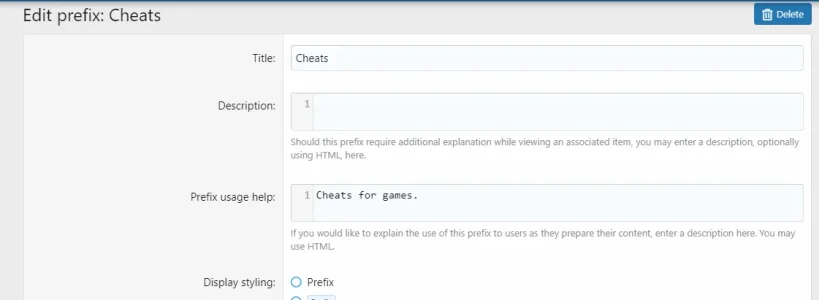
"Description" - still not clear where it is displayed... If you can, please give me a hint with this.
"Prefix usage help" - the description is only displayed when creating a post/resource.
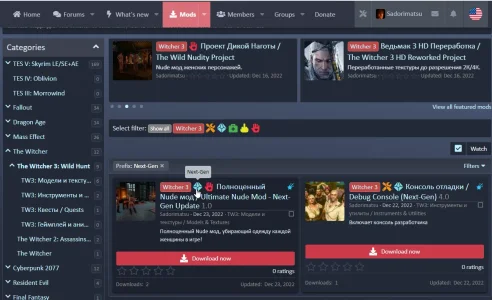
Is it possible to make a tooltip with the output of one of the fields shown?
I need a tooltip with a description of the prefix to pop up when users hover over the prefix. Is it possible?

"Description" - still not clear where it is displayed... If you can, please give me a hint with this.
"Prefix usage help" - the description is only displayed when creating a post/resource.
Is it possible to make a tooltip with the output of one of the fields shown?