Bombardier
Active member
My users are requesting a 'Post Reply' button at the top right of the thread pages, is there a way of achieving this ?
Thanks in advance
Thanks in advance
Hello,My users are requesting a 'Post Reply' button at the top right of the thread pages, is there a way of achieving this ?
Thanks in advance
thread_view template, find :<xf:button class="button--link menuTrigger" data-xf-click="menu" aria-expanded="false" aria-haspopup="true" title="{{ phrase('more_options') }}">•••</xf:button><xf:if is="$thread.canReply()">
<xf:button href="{{ link('threads/reply', $thread) }}" data-xf-click="overlay" class="button--link" icon="write">{{ phrase('reply') }}</xf:button>
</xf:if>
<xf:button class="button--link menuTrigger" data-xf-click="menu" aria-expanded="false" aria-haspopup="true" title="{{ phrase('more_options') }}">•••</xf:button>
data-xf-click="overlay" if you don't want an overlay ! For me it work, try thisAfter checking with registered users rather than my admin account it would seem the reply button does not show unless admin or mod?
I have checked group permissions but cannot see what I may need to change there, any ideas ? @SyTry
<xf:if is="$xf.visitor.user_id"> instead of <xf:if is="$thread.canReply()"> ! Do your members have the button to answer here :very confusing, works for admin & mod accounts but not for registered users?
I have been through all the permissions and all is well there. If you have any other suggestions they will be gratefully received


Oh my bad, try this. Find (thread_view) :Yes they can reply to threads in the normal way
<xf:if is="$thread.canWatch()">
<xf:button href="{{ link('threads/watch', $thread) }}" class="button--link"
data-xf-click="switch-overlay"
data-sk-watch="{{ phrase('watch') }}"
data-sk-unwatch="{{ phrase('unwatch') }}">
<xf:if is="{$thread.Watch.{$xf.visitor.user_id}}">
{{ phrase('unwatch') }}
<xf:else />
{{ phrase('watch') }}
</xf:if>
</xf:button>
</xf:if> <xf:if is="$thread.canReply()">
<xf:button href="{{ link('threads/reply', $thread) }}" data-xf-click="overlay" class="button--link" icon="write">{{ phrase('reply') }}</xf:button>
</xf:if>No, we're going to pretend you never had a solution so just follow this answer :So I keep the code the same as specified before but add this in addition

No, we're going to pretend you never had a solution so just follow this answer :

XF 2.0 - Post reply button
My users are requesting a 'Post Reply' button at the top right of the thread pages, is there a way of achieving this ? Thanks in advance :)xenforo.com
It should be good because the first code was in the moderation part !
Great solution. It works perfect for me. Just one more thing to add. You can change the class (class="button--link") to the class of your Post Reply button in the bottom of the page. Will be mush more recognizable that way.Ok, in yourthread_viewtemplate, find :
HTML:<xf:button class="button--link menuTrigger" data-xf-click="menu" aria-expanded="false" aria-haspopup="true" title="{{ phrase('more_options') }}">•••</xf:button>
Replace by :
HTML:<xf:if is="$thread.canReply()"> <xf:button href="{{ link('threads/reply', $thread) }}" data-xf-click="overlay" class="button--link" icon="write">{{ phrase('reply') }}</xf:button> </xf:if> <xf:button class="button--link menuTrigger" data-xf-click="menu" aria-expanded="false" aria-haspopup="true" title="{{ phrase('more_options') }}">•••</xf:button>
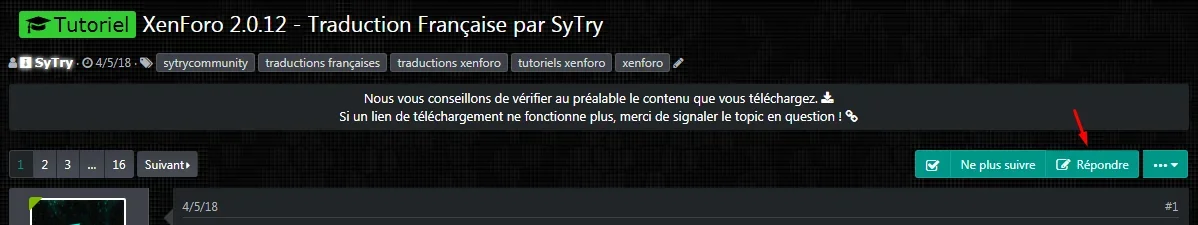
Screen :
View attachment 192033
Removedata-xf-click="overlay"if you don't want an overlay !
Regards, SyTry
Is there a way so that the editor will be focused? Right now, the first button in the toolbar is being focused instead of the editor area.Oh my bad, try this. Find (thread_view) :
Code:<xf:if is="$thread.canWatch()"> <xf:button href="{{ link('threads/watch', $thread) }}" class="button--link" data-xf-click="switch-overlay" data-sk-watch="{{ phrase('watch') }}" data-sk-unwatch="{{ phrase('unwatch') }}"> <xf:if is="{$thread.Watch.{$xf.visitor.user_id}}"> {{ phrase('unwatch') }} <xf:else /> {{ phrase('watch') }} </xf:if> </xf:button> </xf:if>
Add this after :
Code:<xf:if is="$thread.canReply()"> <xf:button href="{{ link('threads/reply', $thread) }}" data-xf-click="overlay" class="button--link" icon="write">{{ phrase('reply') }}</xf:button> </xf:if>
EDIT : @OperaManiac I will take a look yes !
We use essential cookies to make this site work, and optional cookies to enhance your experience.