I'm totally blown away by how many views this topic has generated.
Once again, Jake is right on the money, however it didn't go well for me.
1)
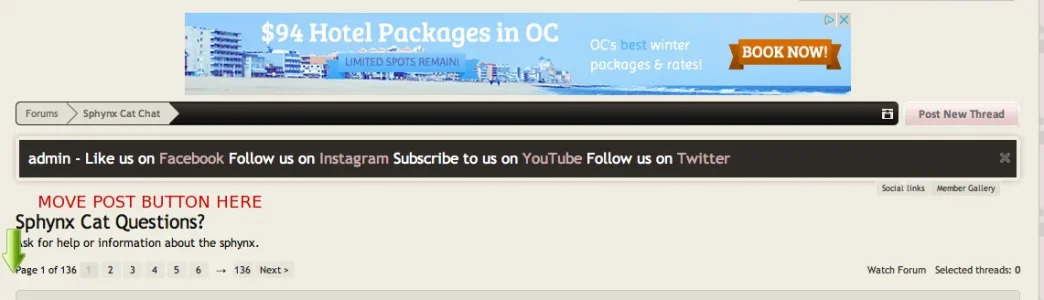
Page_Container edit via TMS - no problem.
2)
.breadBoxBottom .topCtrl {margin-left: 5px;} via EXTRA - total failure, would not apply
- I had a 5px gap on the top button and no gap on the bottom button
- Added some space via style properties (call to action button container) and got added space on both buttons (as expected)
- tried EXTRA to add a minus margin to the top button - no luck
- had a look at the breadcrumb template and noticed both breadboxes were styled together
- broke the styling up in EXTRA using the identical format - OK this works
from the original template
.breadBoxTop,
.breadBoxBottom
{
@property "breadBox";
padding: 10px 5px;
margin: 0 -5px;
overflow: hidden;
zoom: 1;
clear: both;
@property "/breadBox";
}
new in EXTRA
.breadBoxTop
{
padding: 10px 5px;
margin: 0 -5px;
overflow: hidden;
zoom: 1;
clear: both;
}
.breadBoxBottom
{
padding: 0px 5px 0px 5px;
margin: 0 -5px;
overflow: hidden;
zoom: 1;
clear: both;
}
.breadBoxBottom .topCtrl
{
margin-left: 5px !important;
}
.forum_view .pageNavLinkGroup .callToAction
{
display: none;
}
Once this was done EXTRA would handle
.breadBoxBottom .topCtrl just fine.
When I separated the breadbox code I also added a small padding change.
One more oddity:
.forum_view .pageNavLinkGroup .callToAction {display: none;} only works if it is located AFTER
.breadBoxBottom .topCtrl in EXTRA (does nothing if located before). I don't know how I can be so good at creating these funky conditions when doing simple code changes.
Thank you Jake for all your help, it is much appreciated.